
CocoonからSWELLに移行する方法を簡単に教えて!
ちなみにiPadでもできる?



簡単にできます!50枚以上の画像を使ってわかりやすく解説しますね。一緒にやっていきましょう。
SWELLには乗り換えサポート用プラグインが用意されてるので、簡単に移行できます。
このプラグインの設定についても合わせて解説しますね
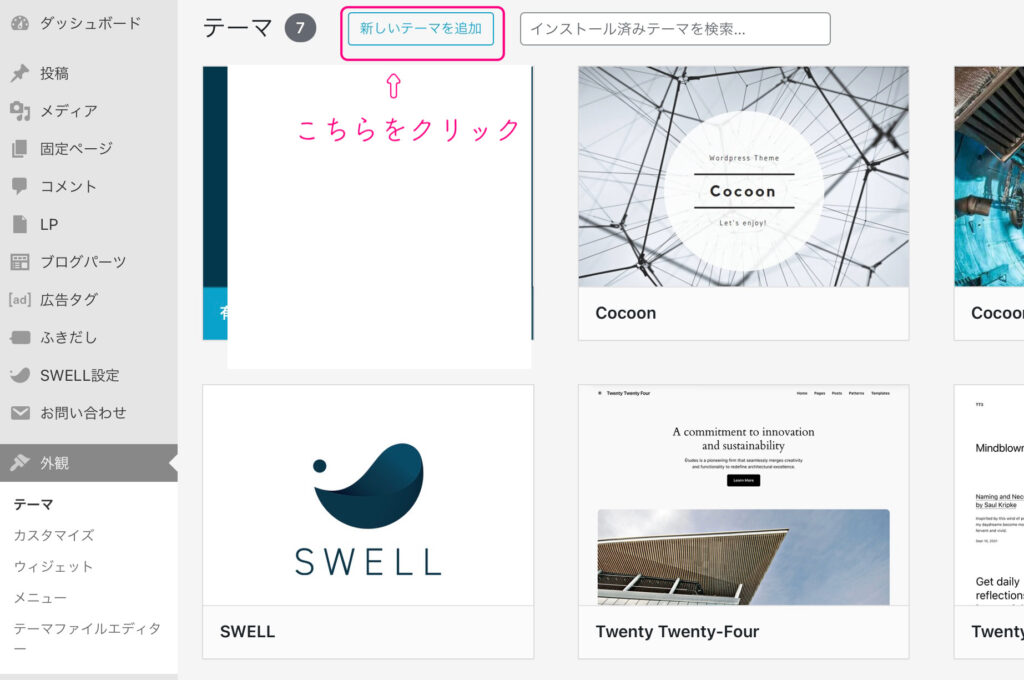
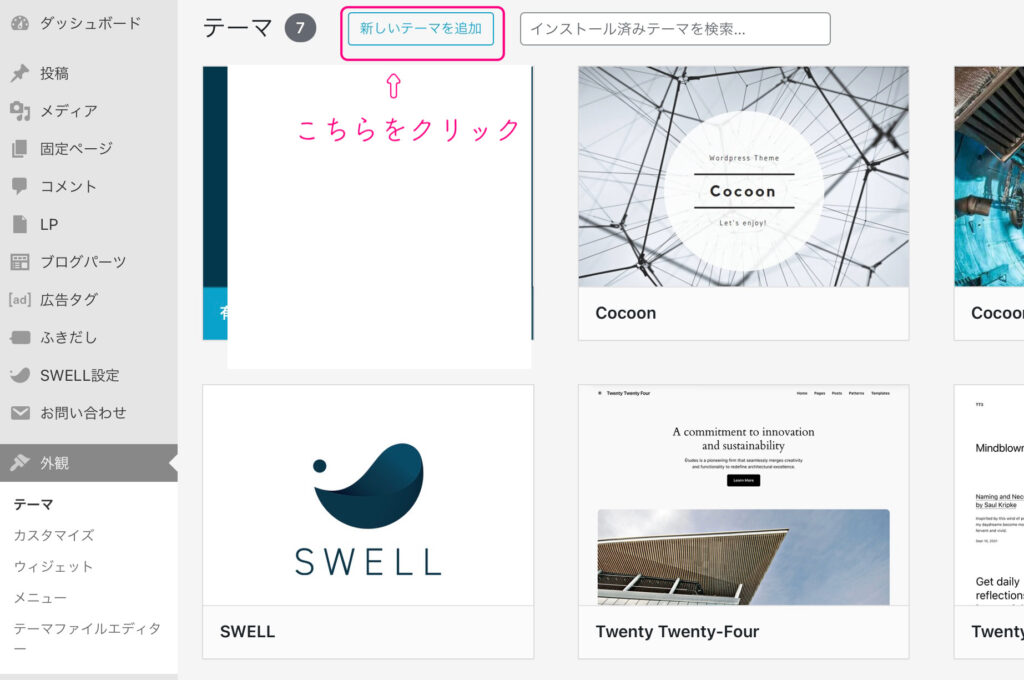
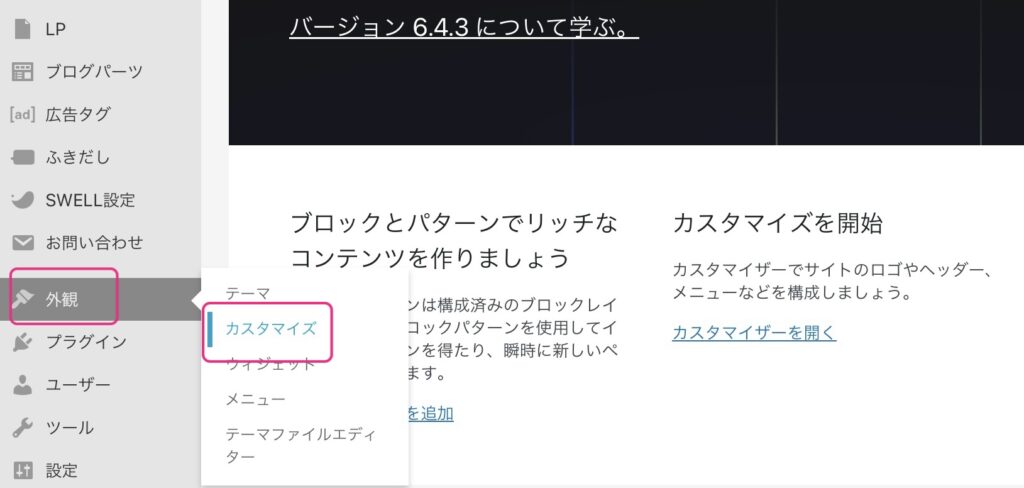
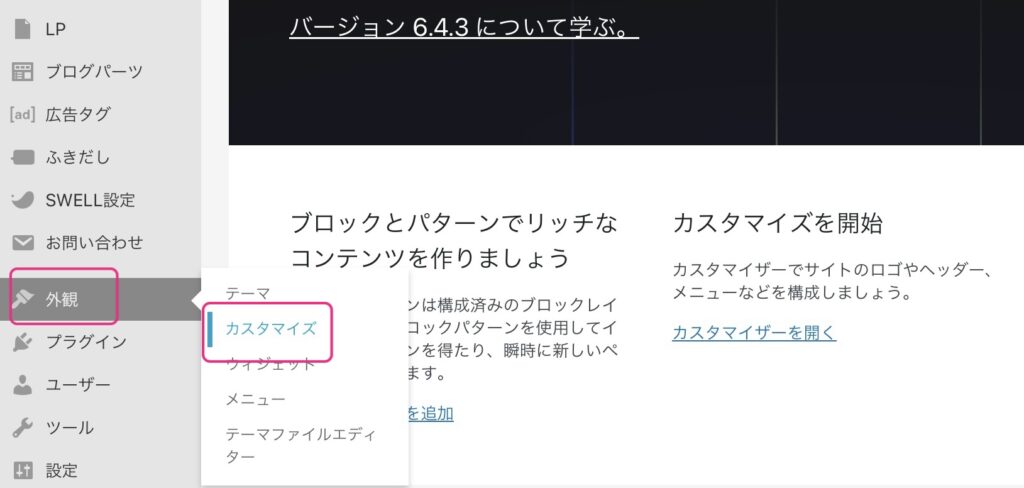
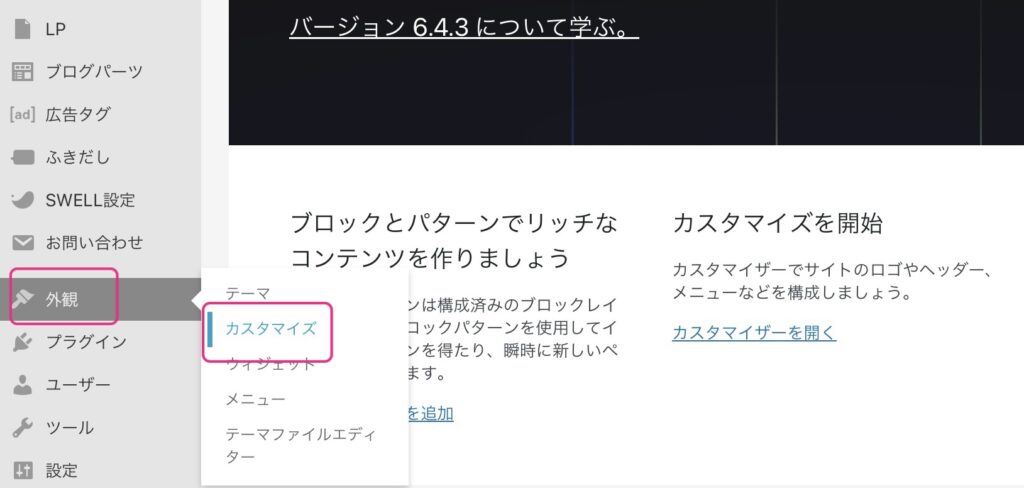
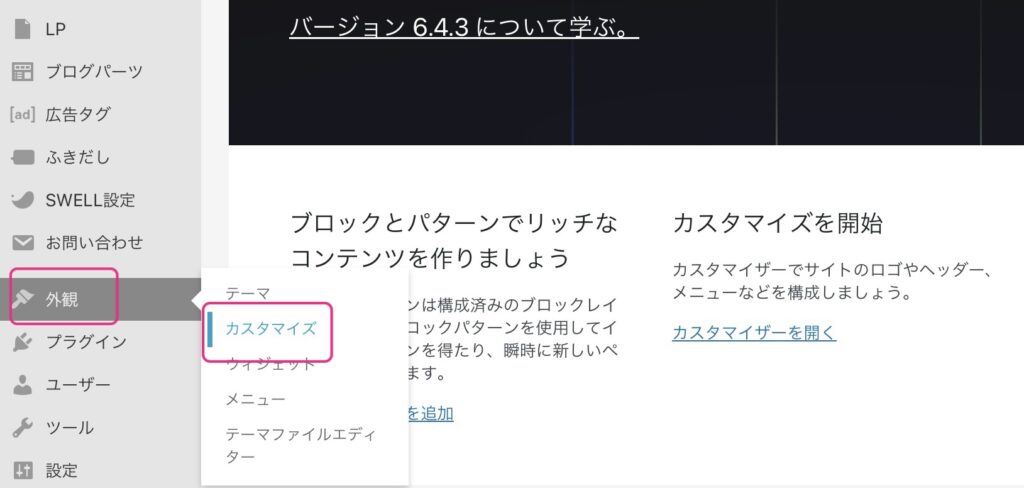
CocoonからSWELLへ移行する方法はこちらです
- SWELLを購入
- SWELL購入者限定サイトに会員登録
- テーマをダウンロード
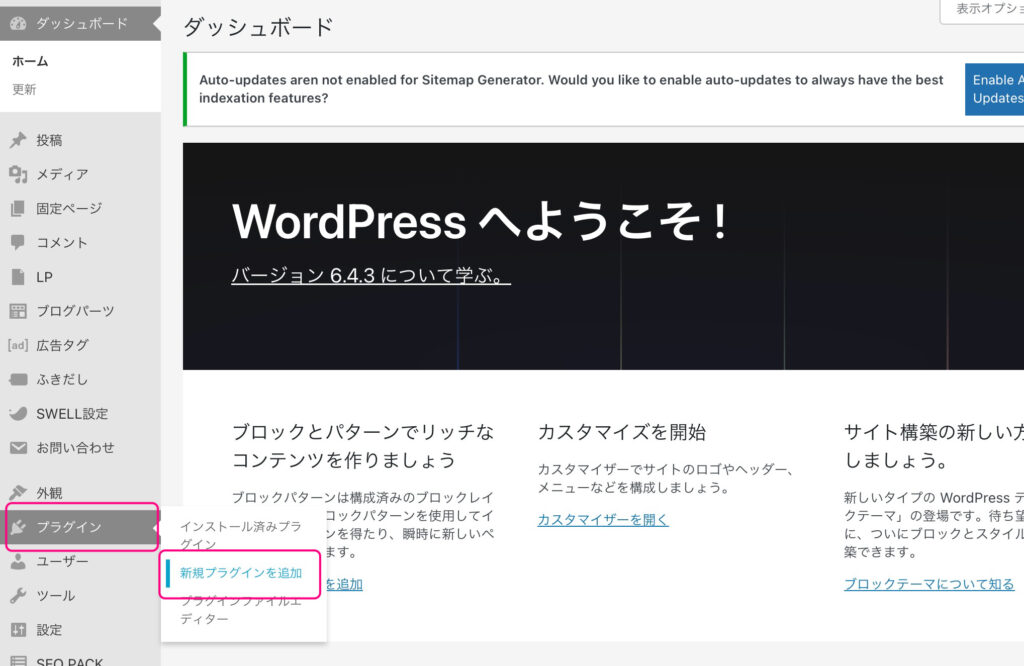
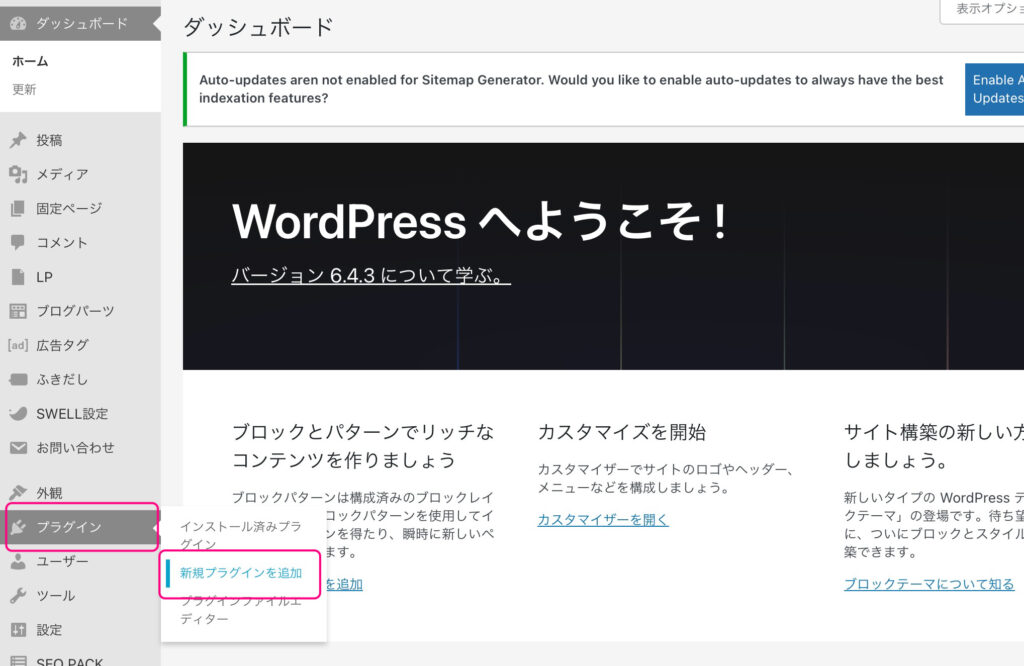
- テーマをインストール
- 乗り換え用サポートプラグインを有効化
それぞれ詳しく解説していきますね。


CocoonからSWELLへの移行方法
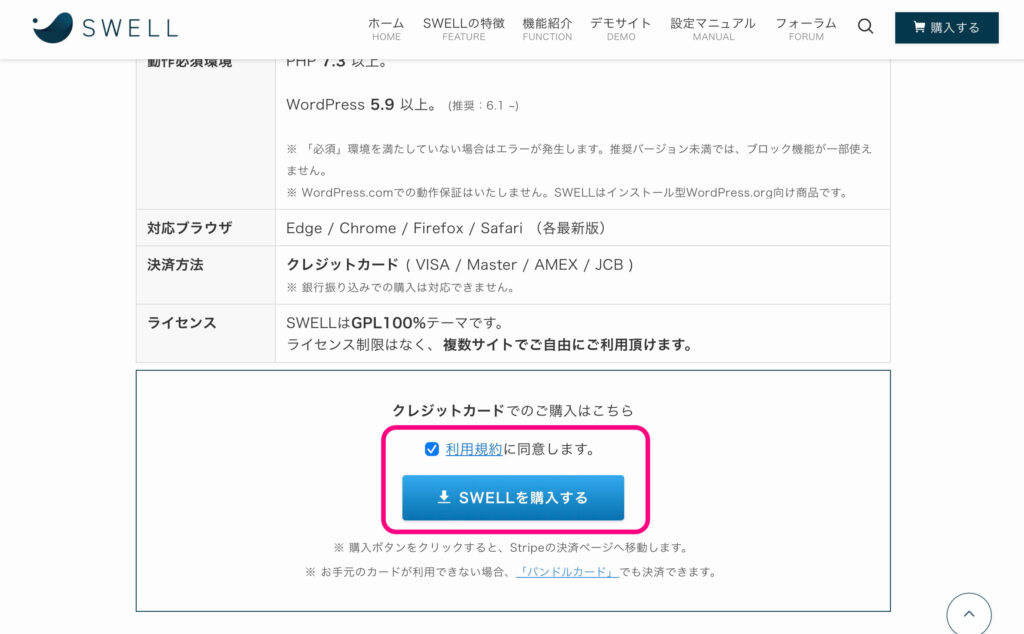
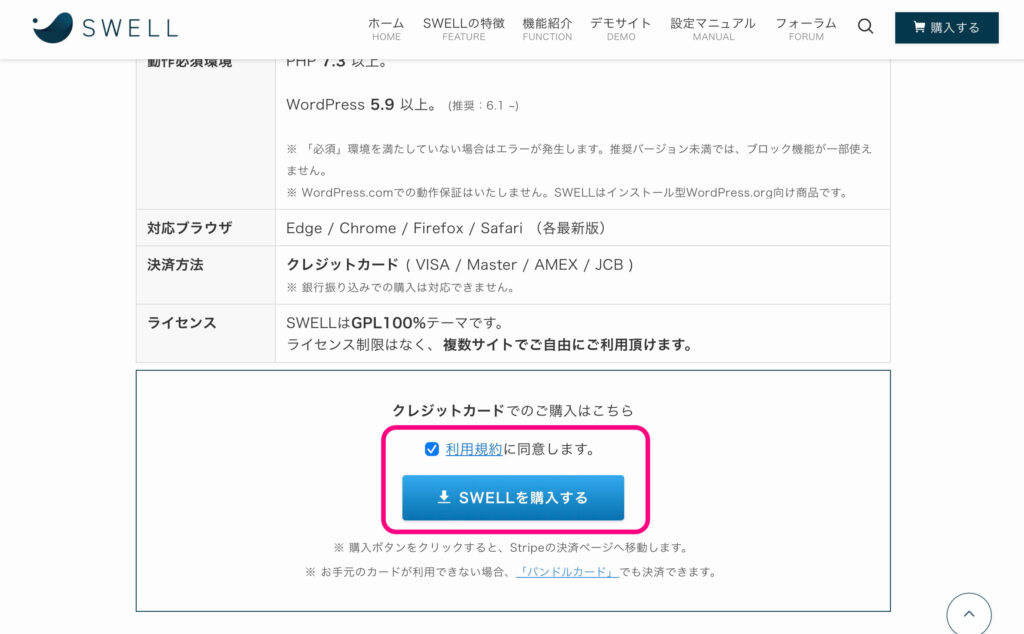
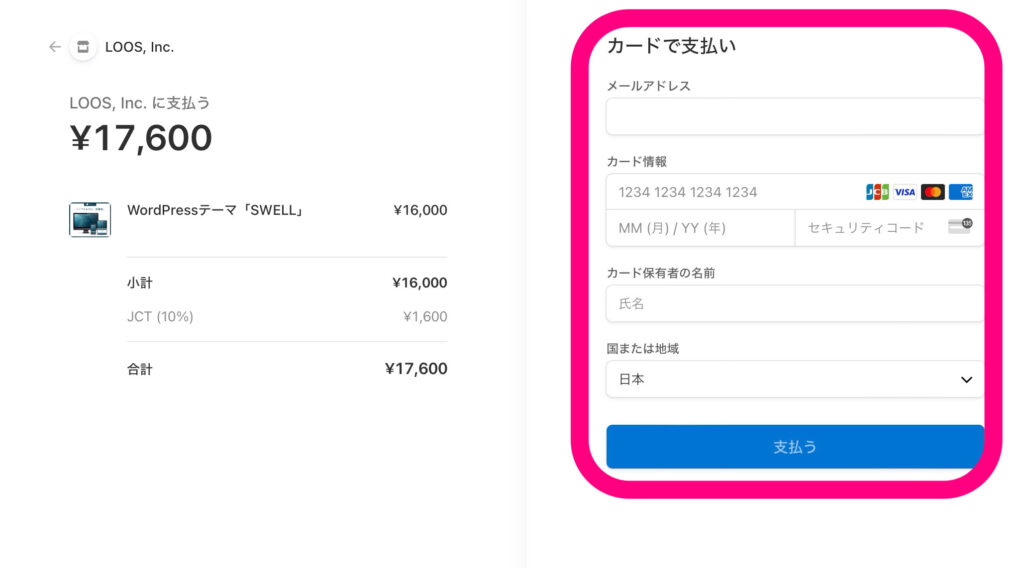
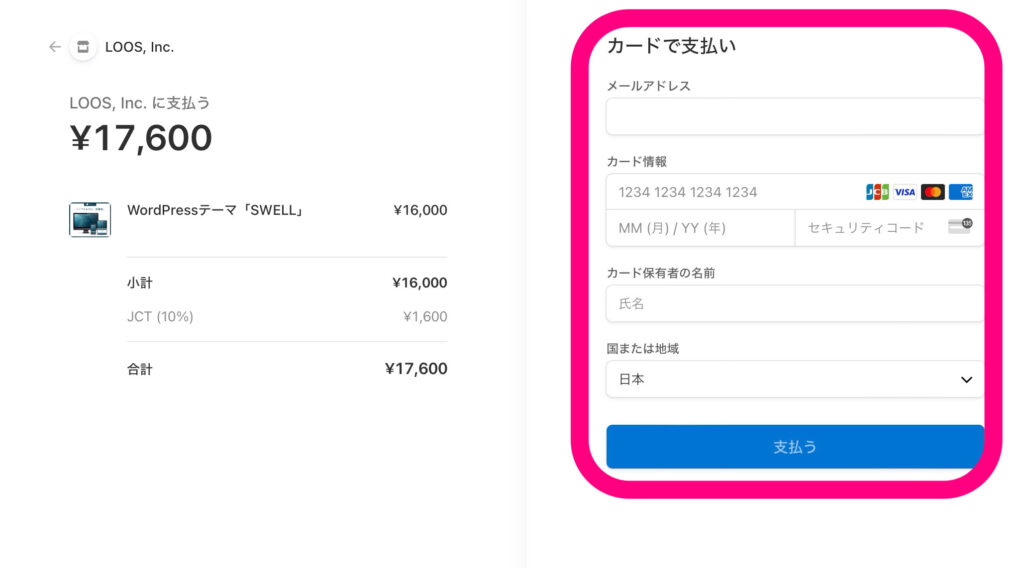
SWELLを購入






これでSWELLの購入は完了です。
続いてSWELLをダウンロードしていきますね。
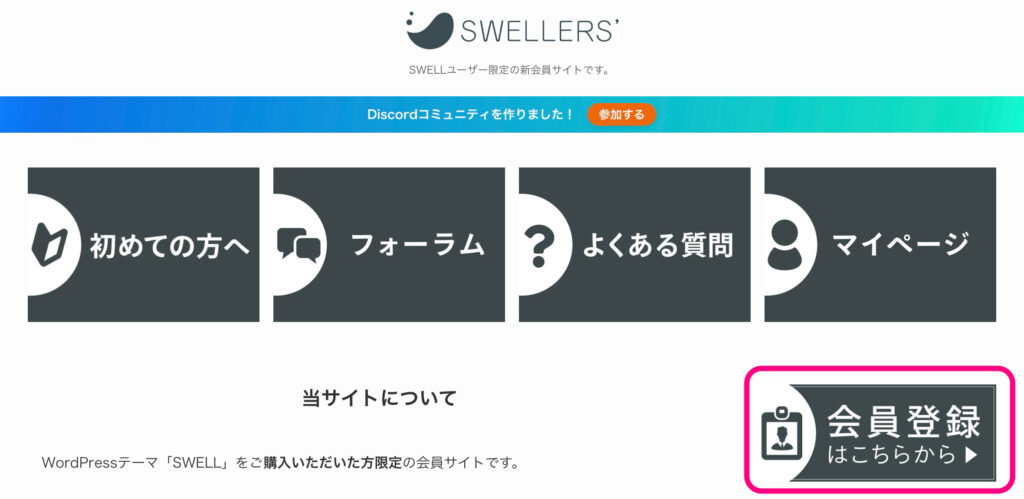
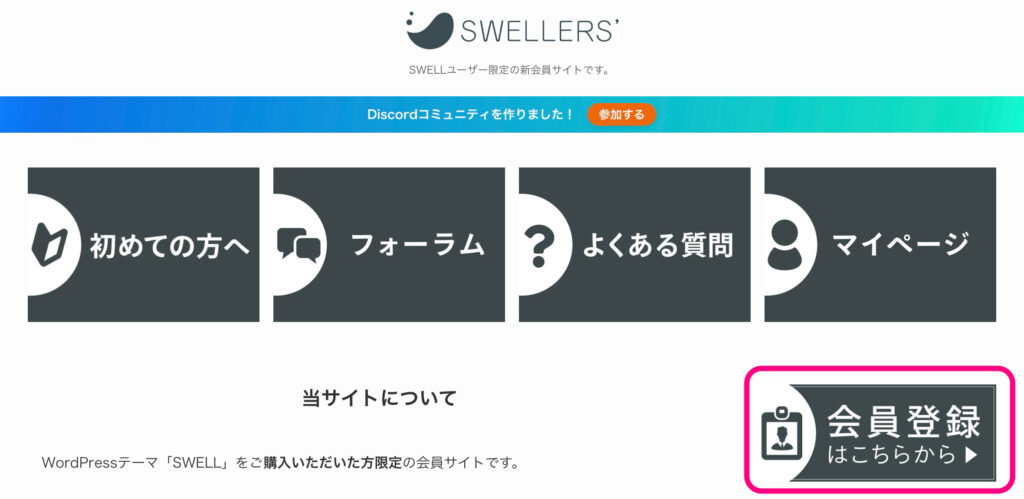
SWELL(SWELLERS’)に会員登録
ダウンロードするためにSWELL(SWELLERS’)に登録します
SWELL購入者限定の会員サイトで、使っていて分からないことがあったら質問することもできます(すべて無料です)
swell(SWELLERS’)←こちらからアクセスできます




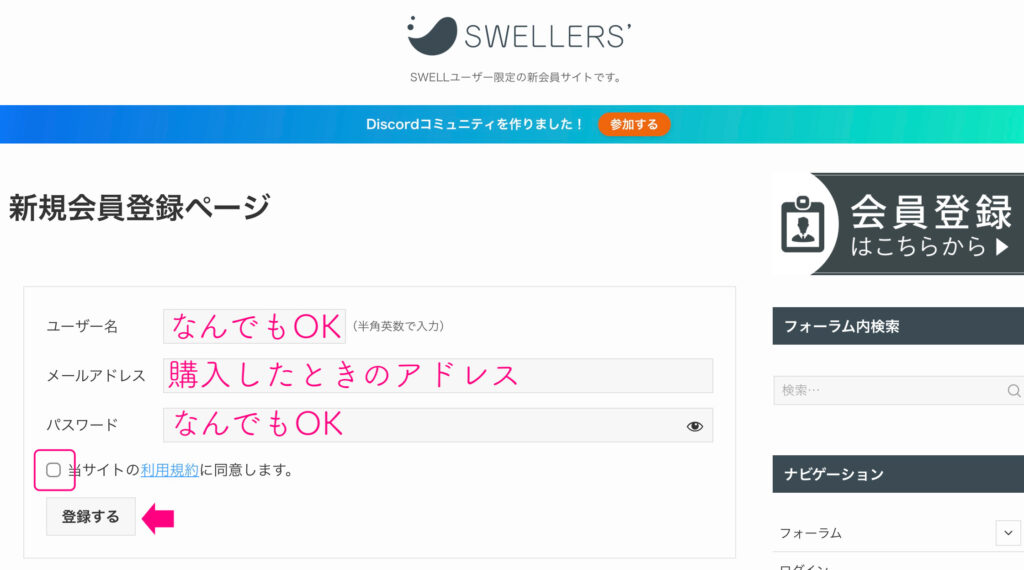
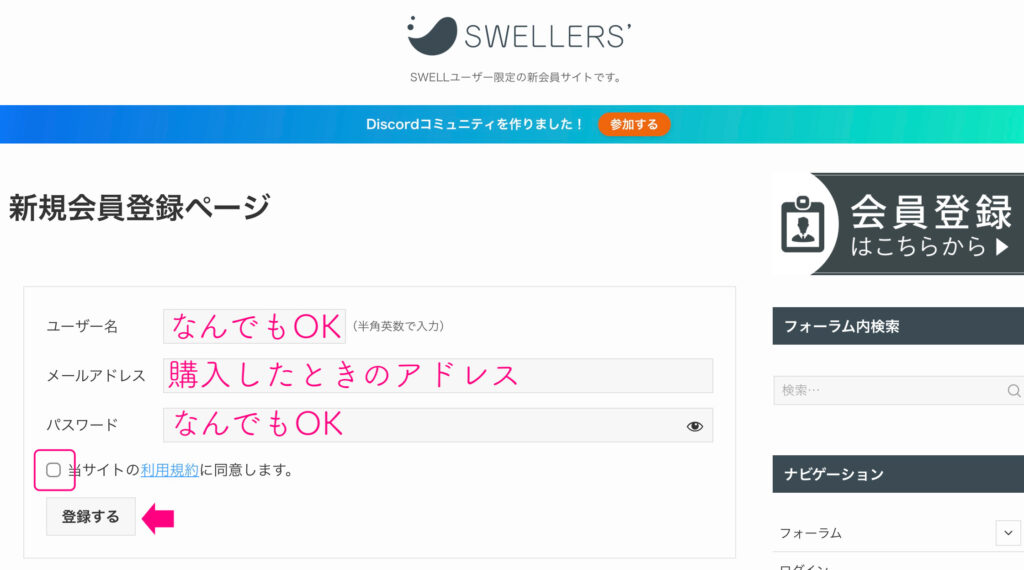
ユーザー名と購入したときのメールアドレスとパスワードを入力したら、「利用規約に同意する」にチェックを入れて、「登録する」をクリックします
ユーザー名とパスワードはなんでもOKですが、メールアドレスは購入したときと同じものを入力してください
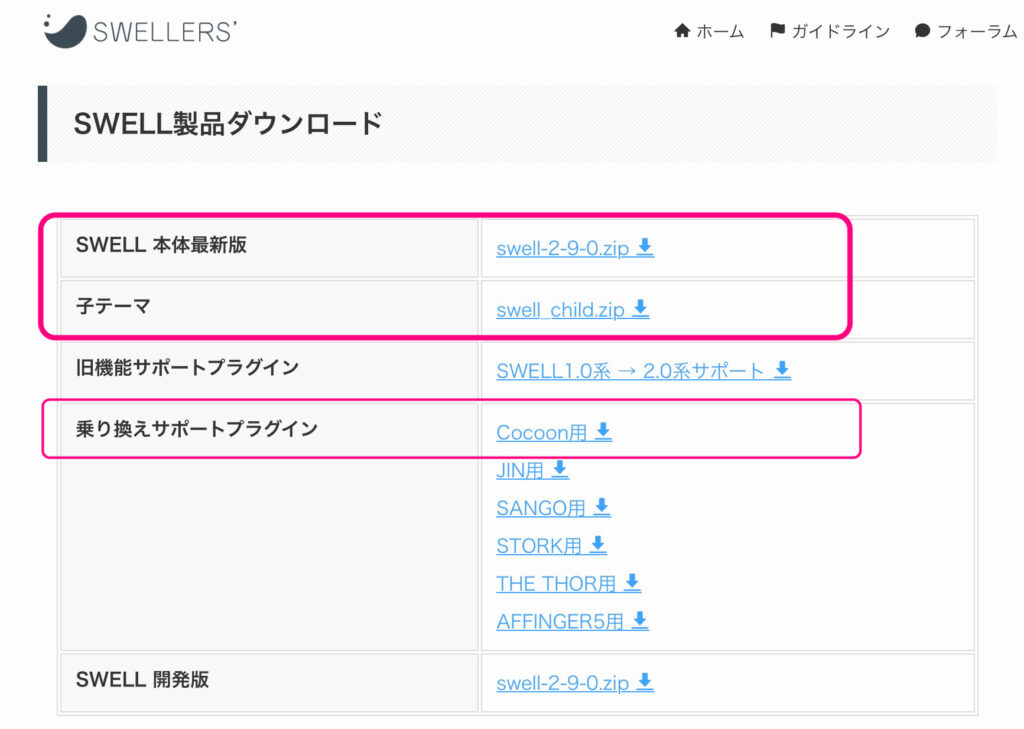
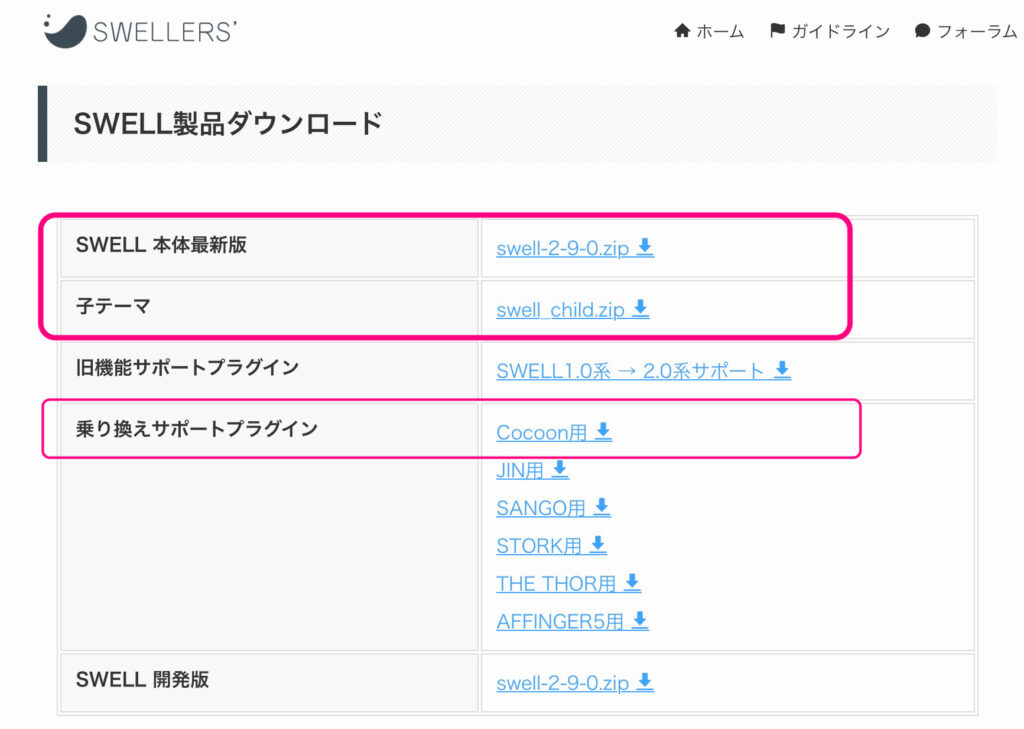
SWELLをダウンロード


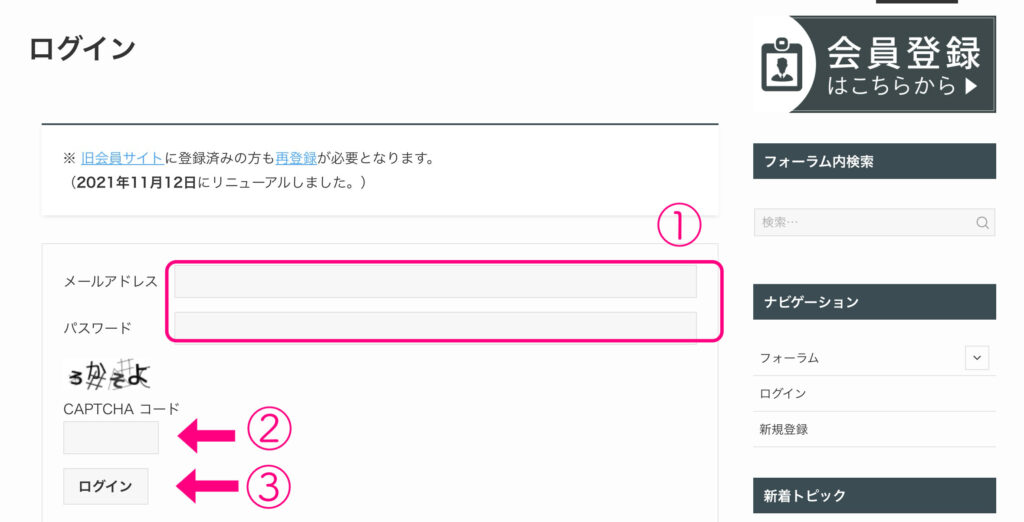
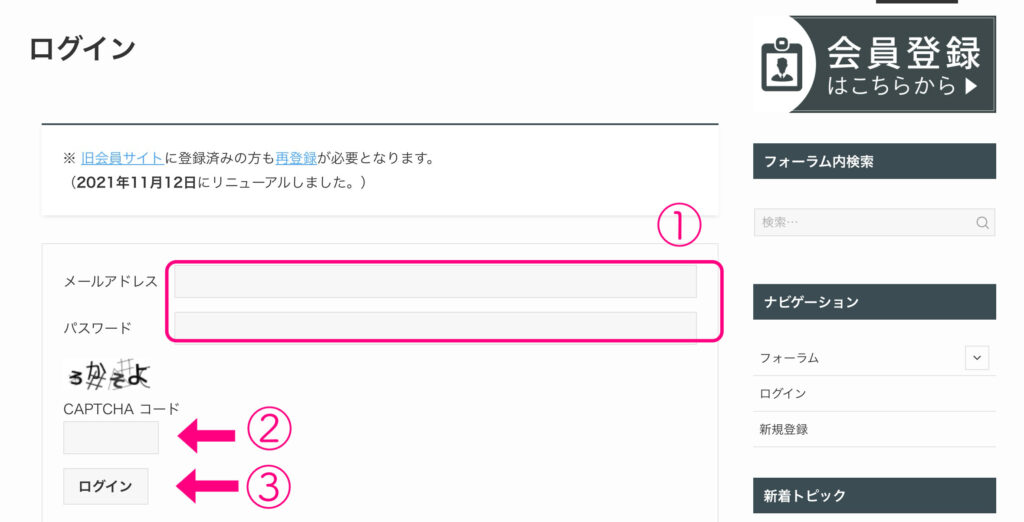
先ほど①登録したメールアドレスとパスワード・②CAPTCHAコードを入力したら③「ログイン」をクリックします


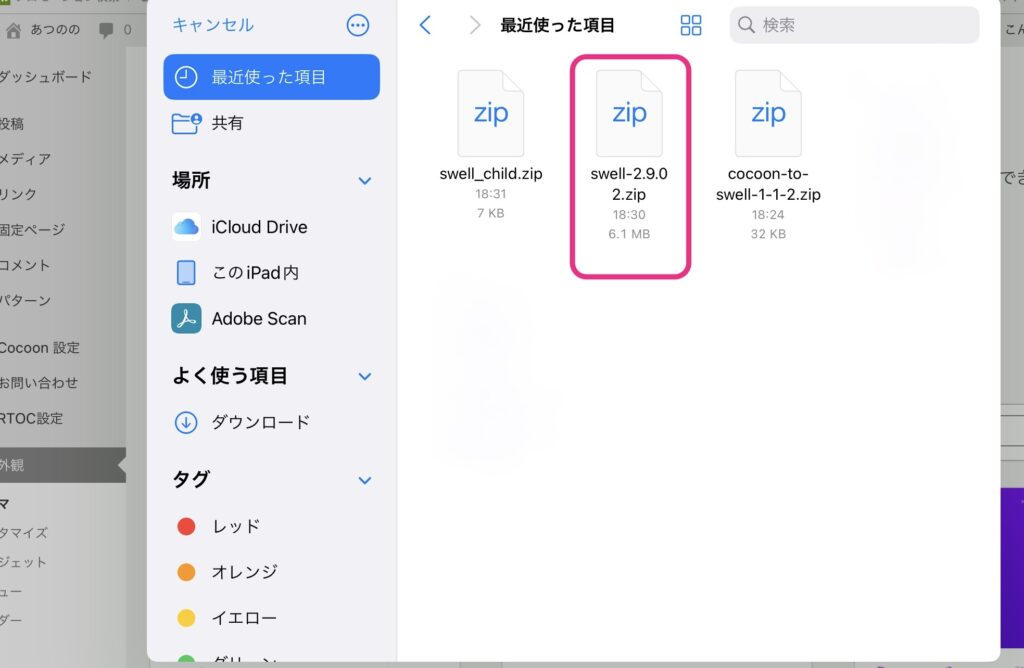
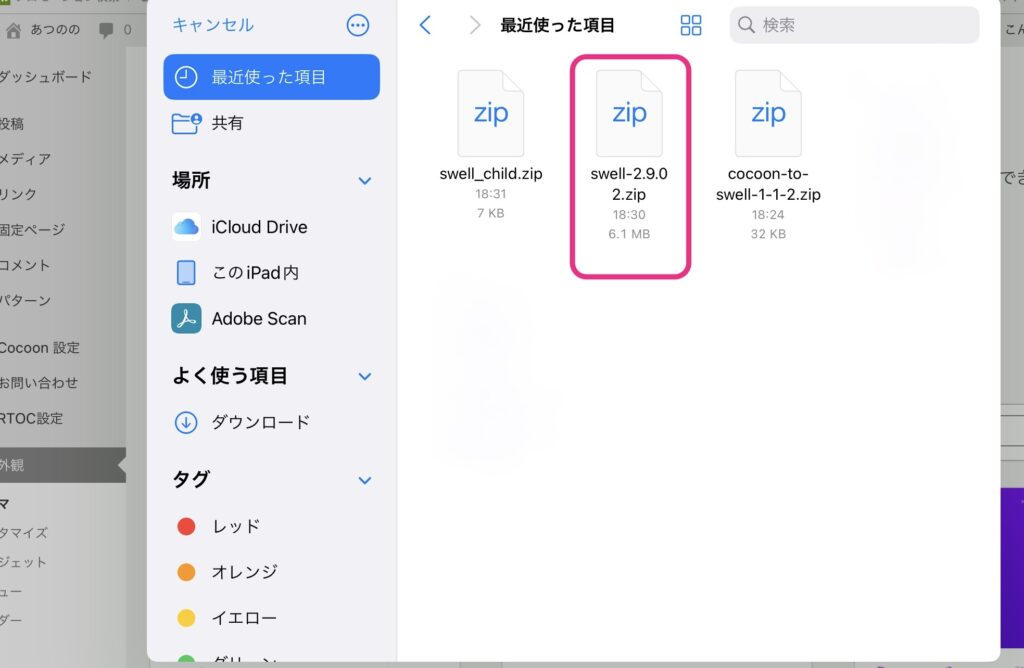
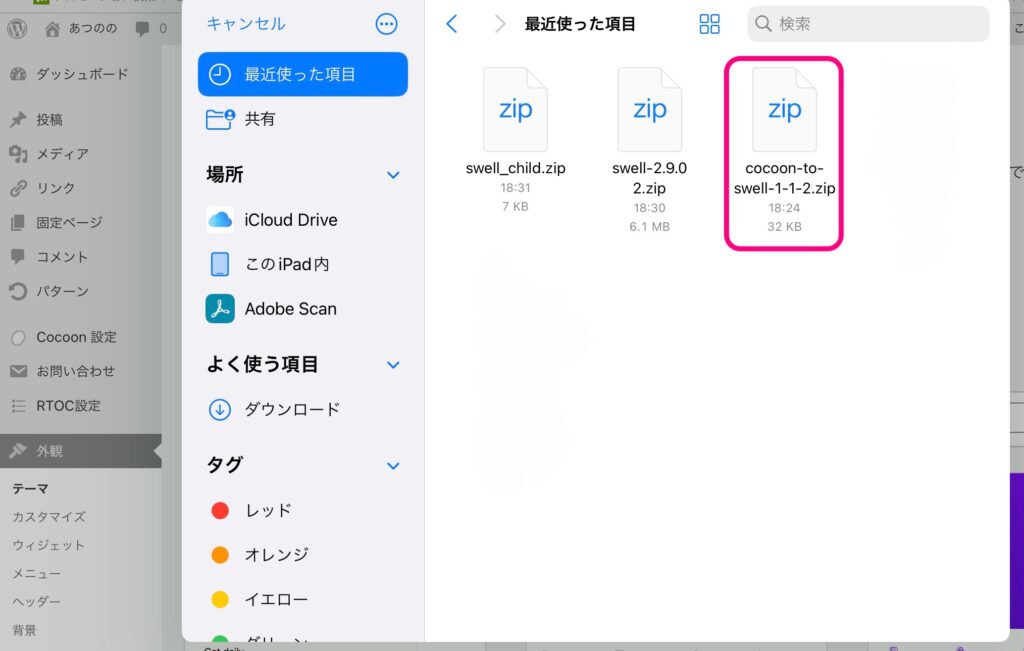
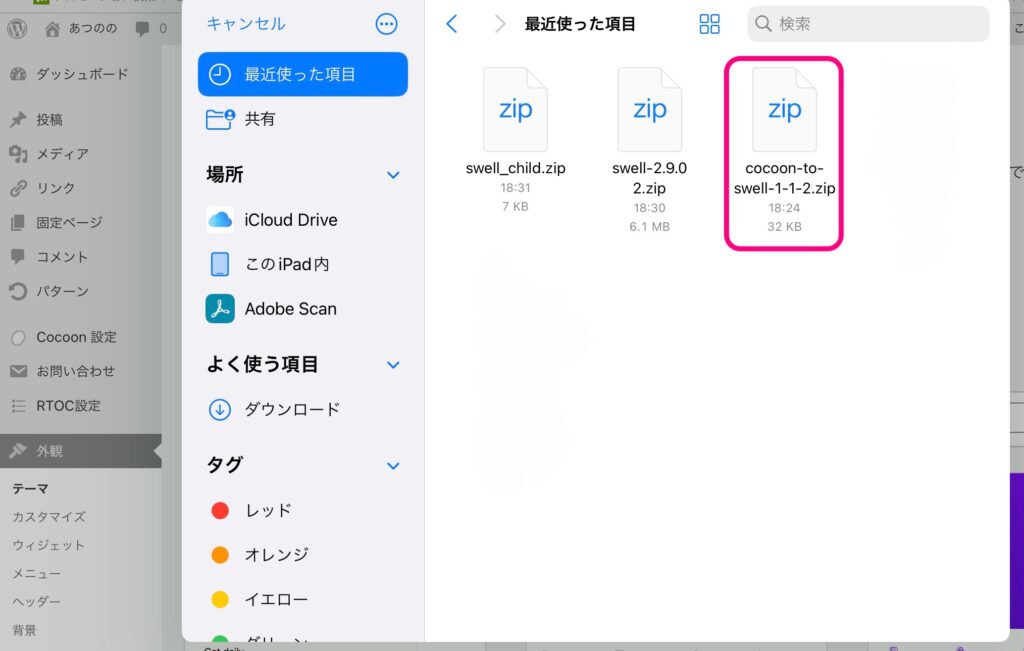
SWELL本体最新版(親テーマ)・子テーマ・乗り換えサポートプラグインの3つをダウンロードします
それぞれクリックしてダウンロード完了です。
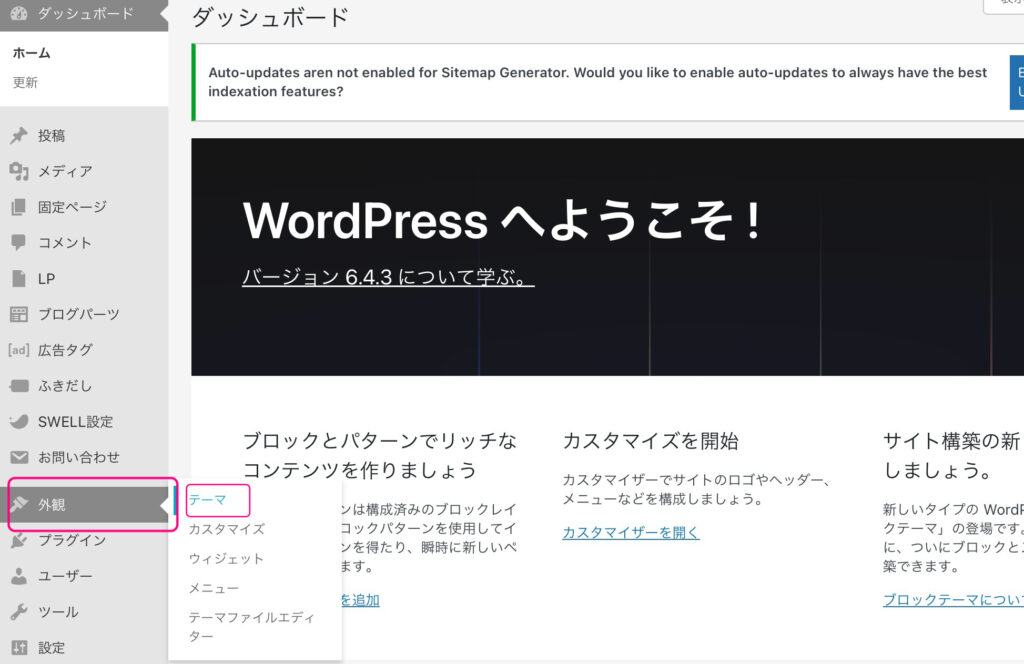
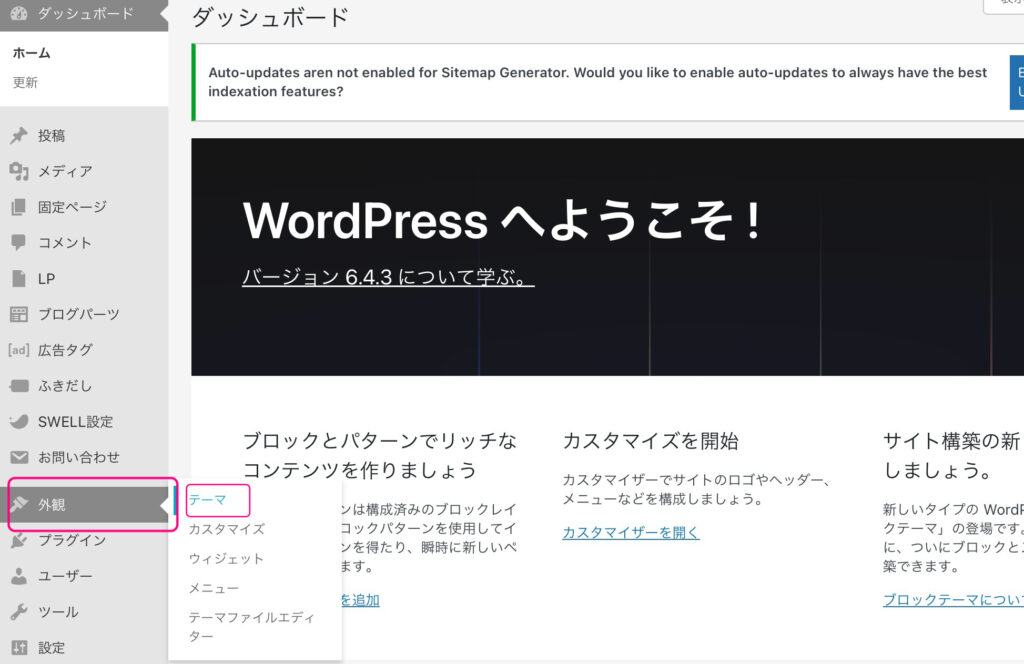
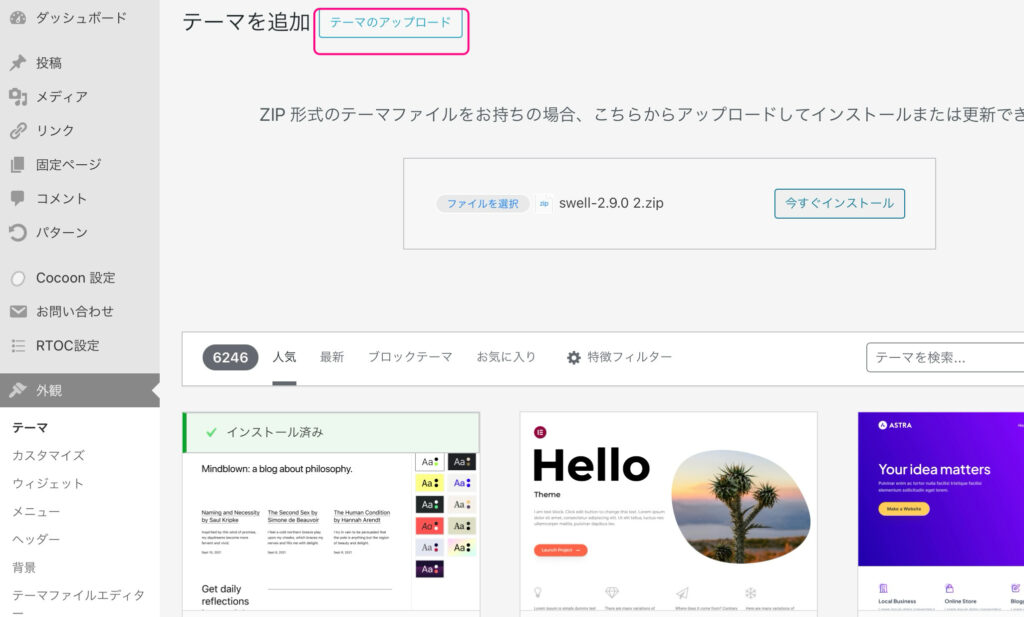
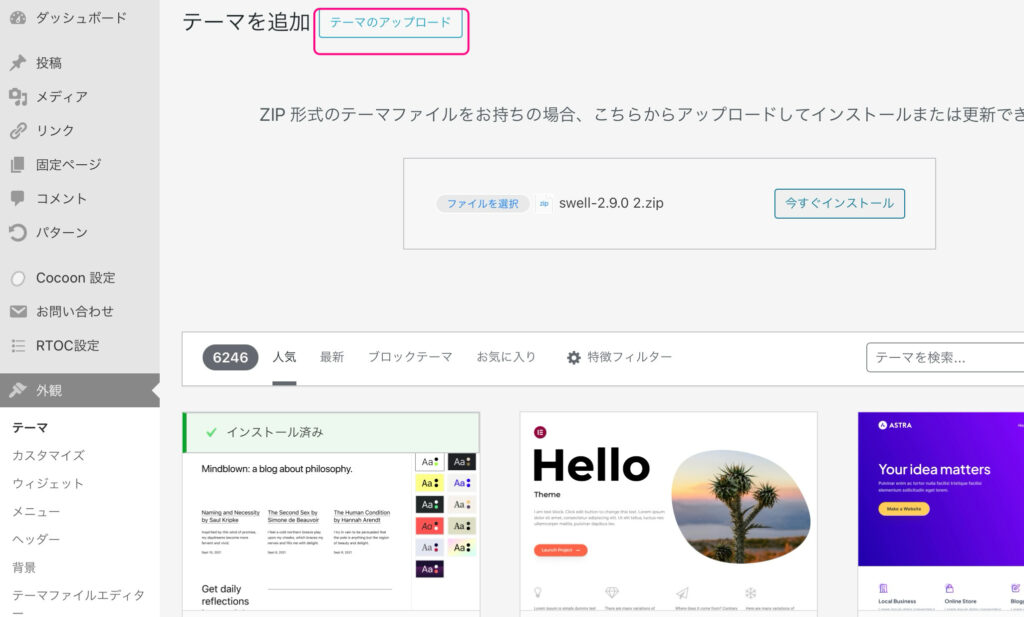
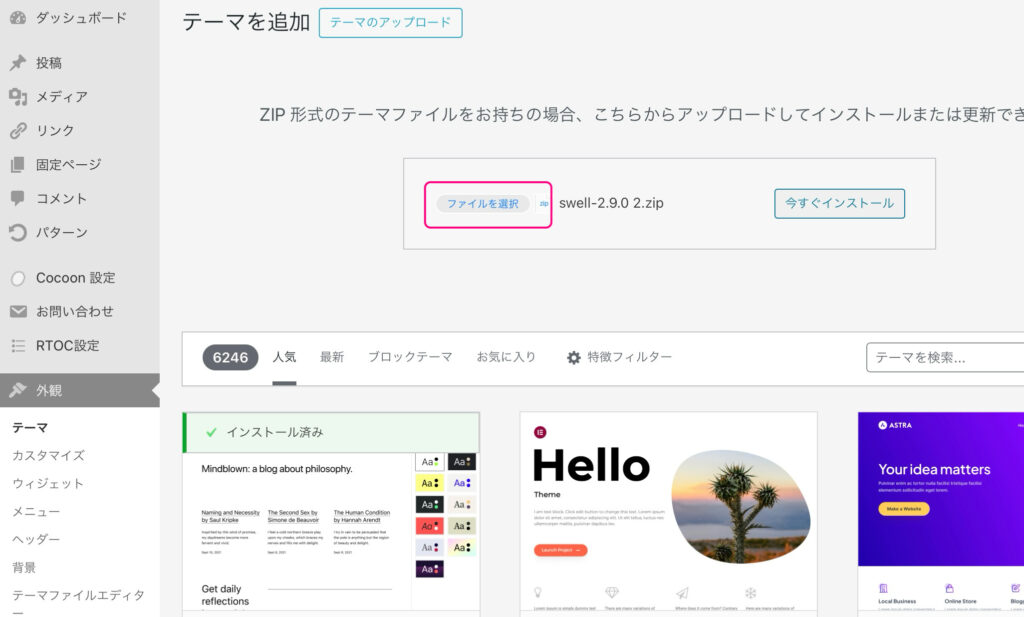
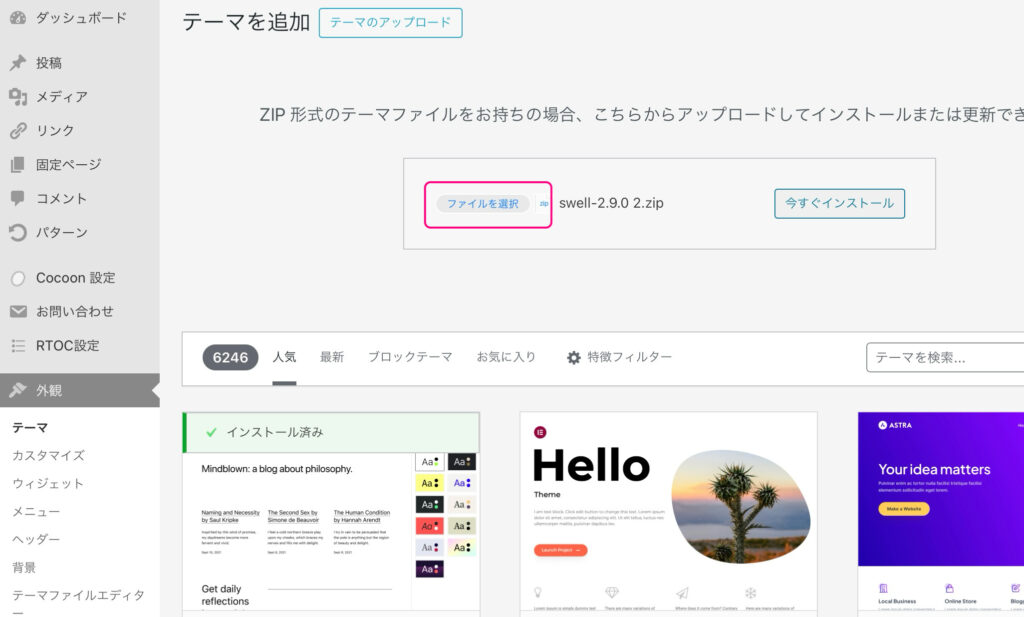
SWELLをインストール
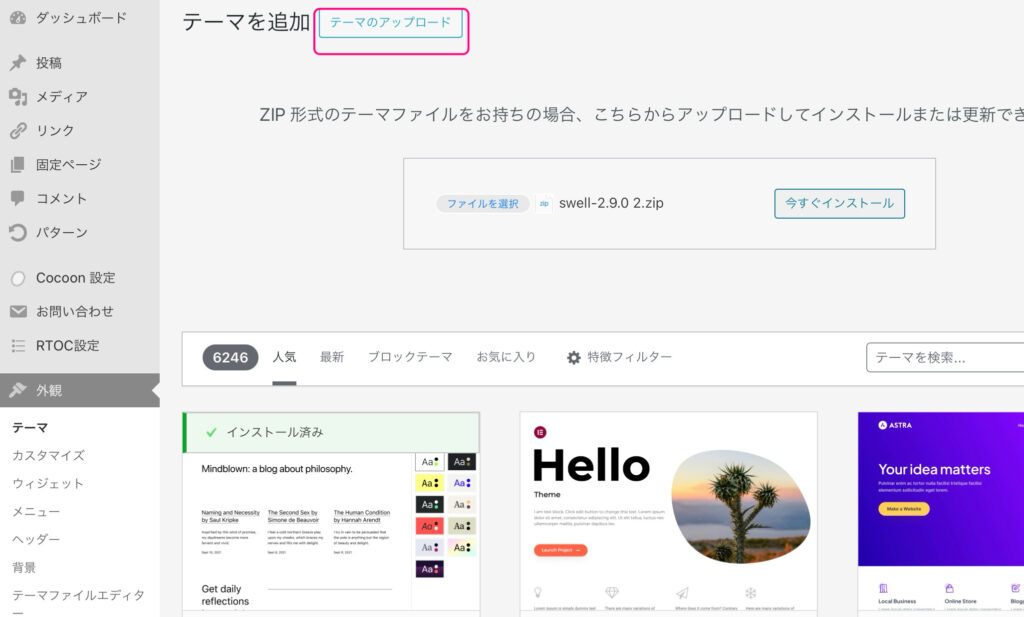
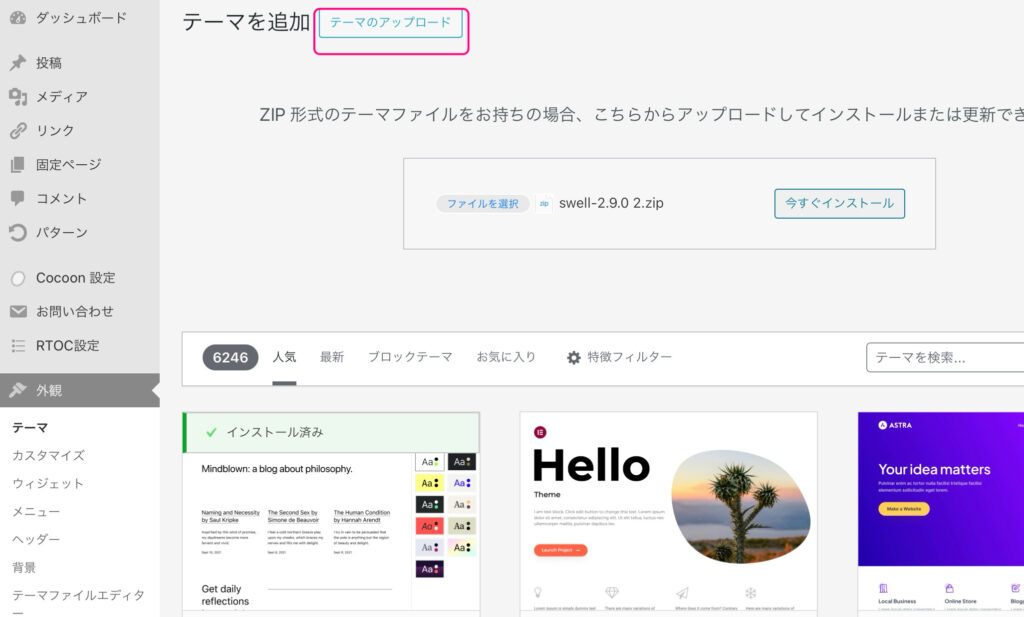
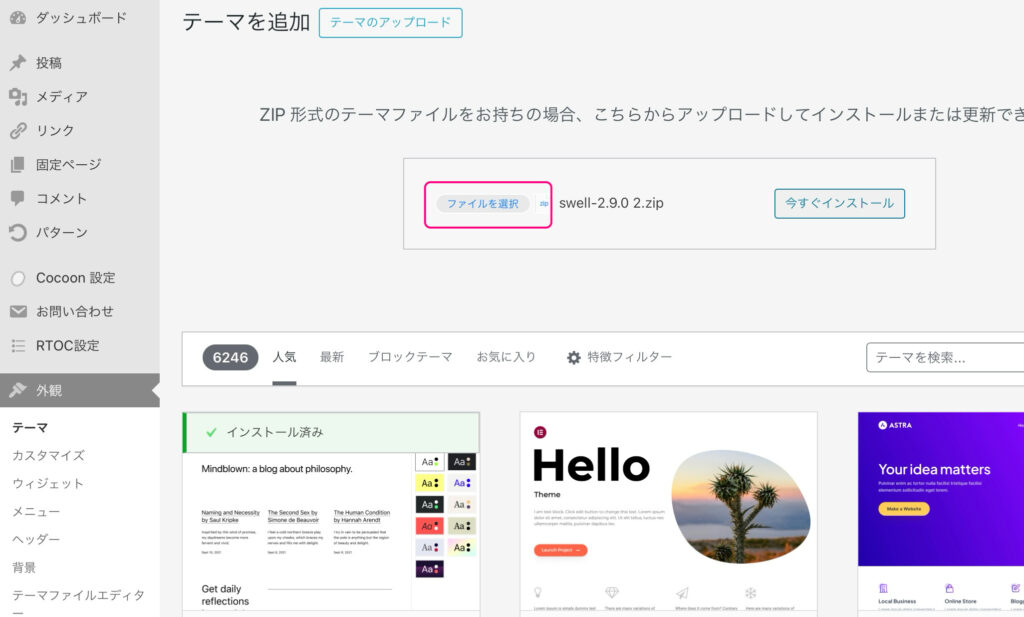
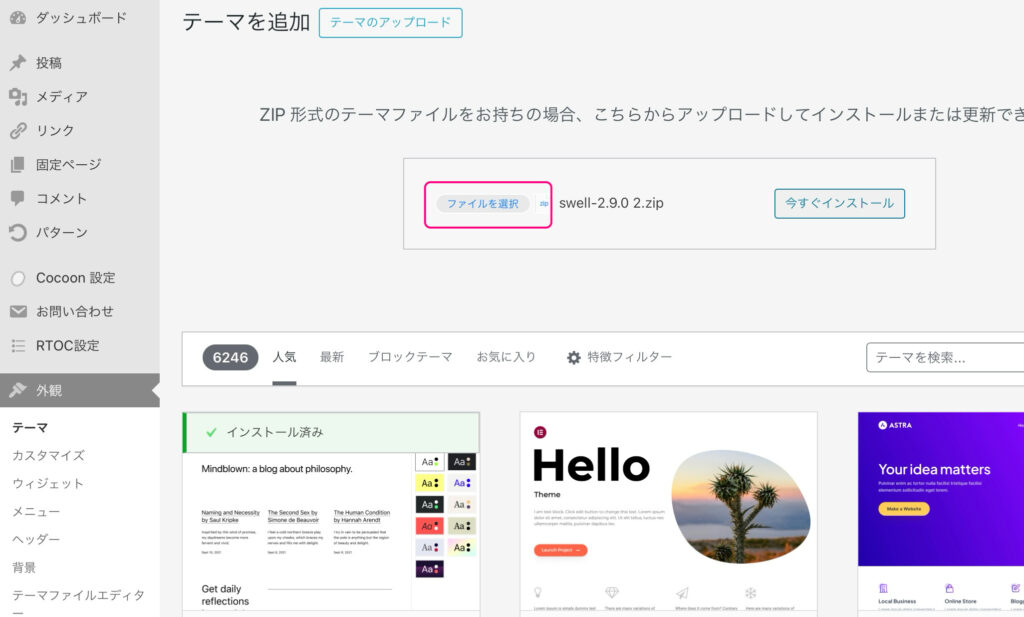
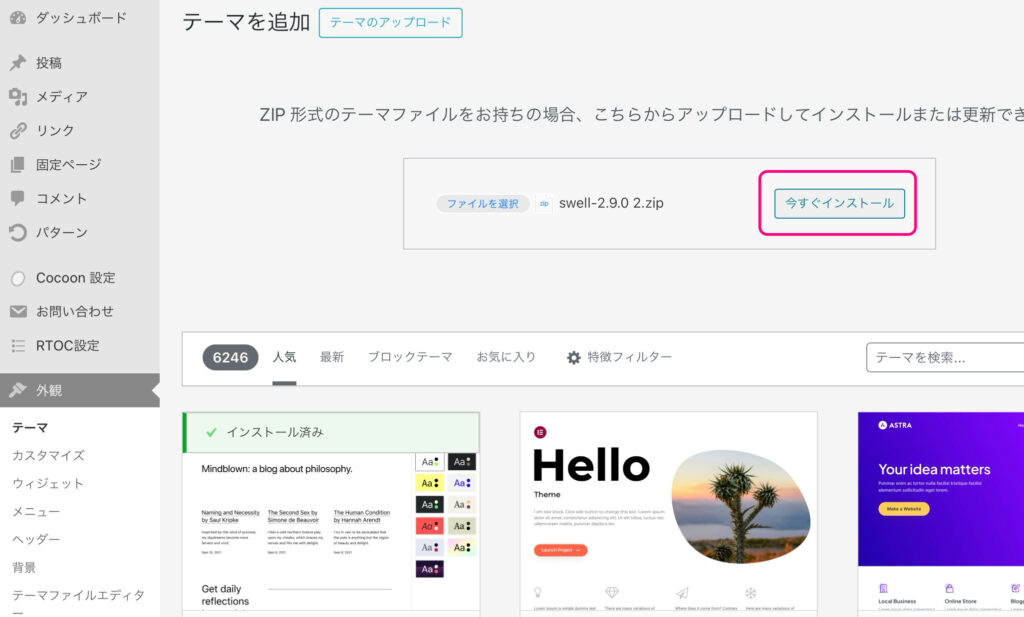
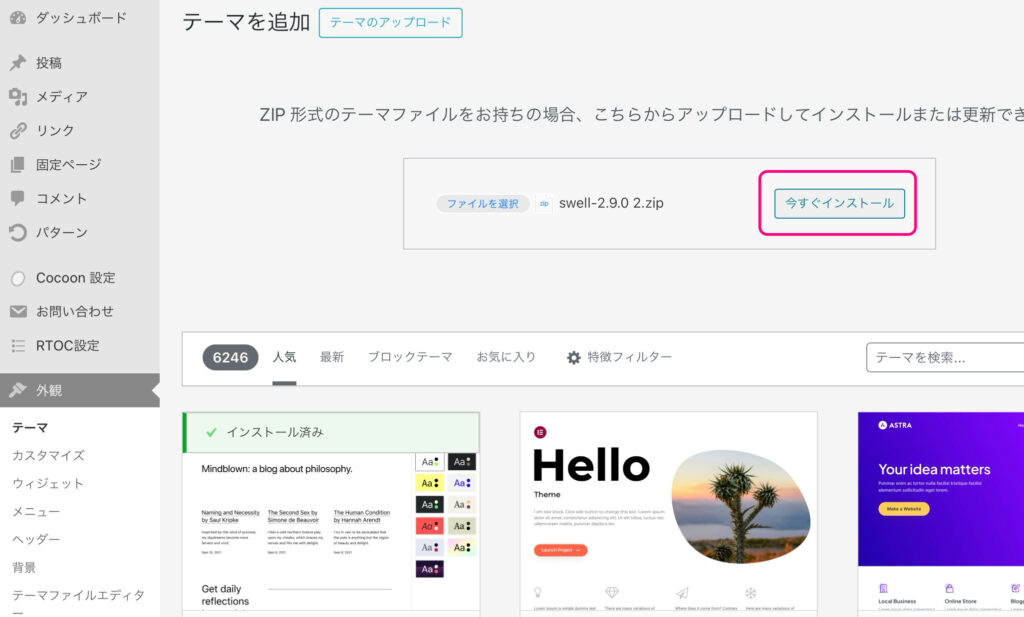
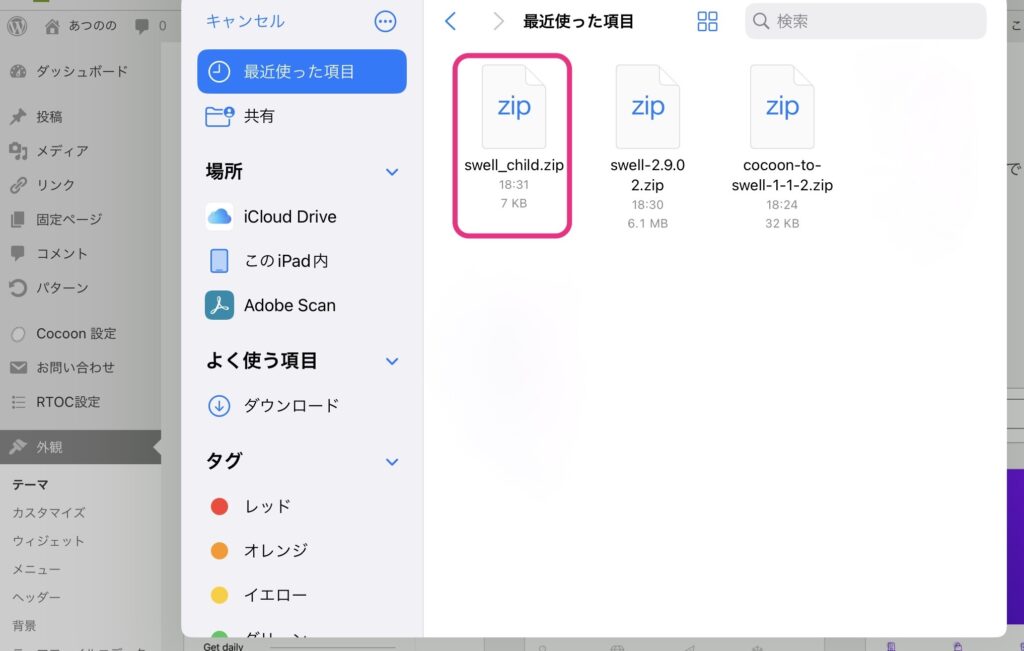
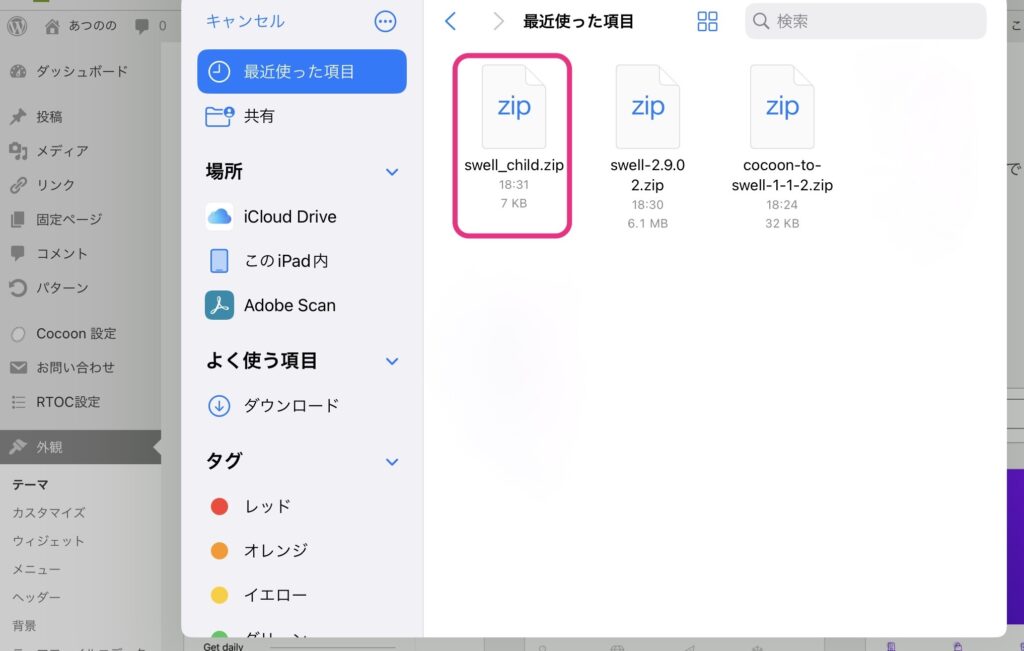
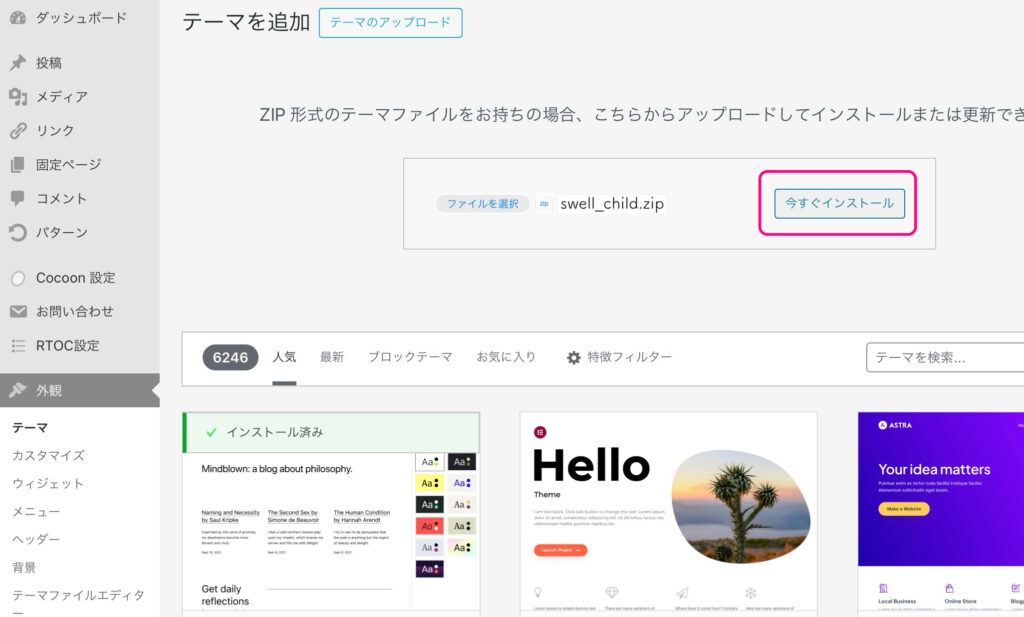
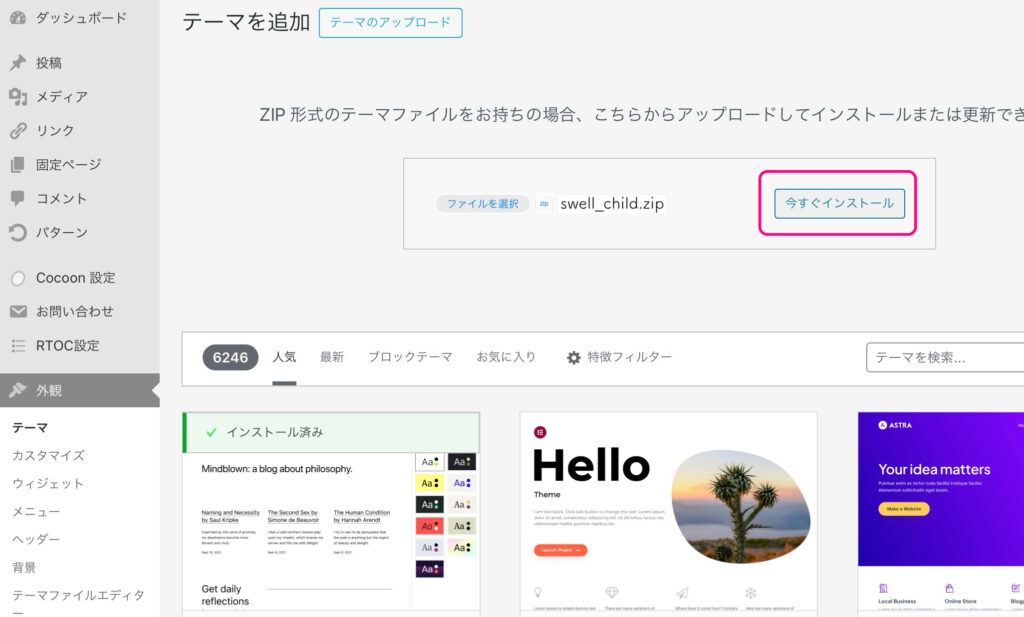
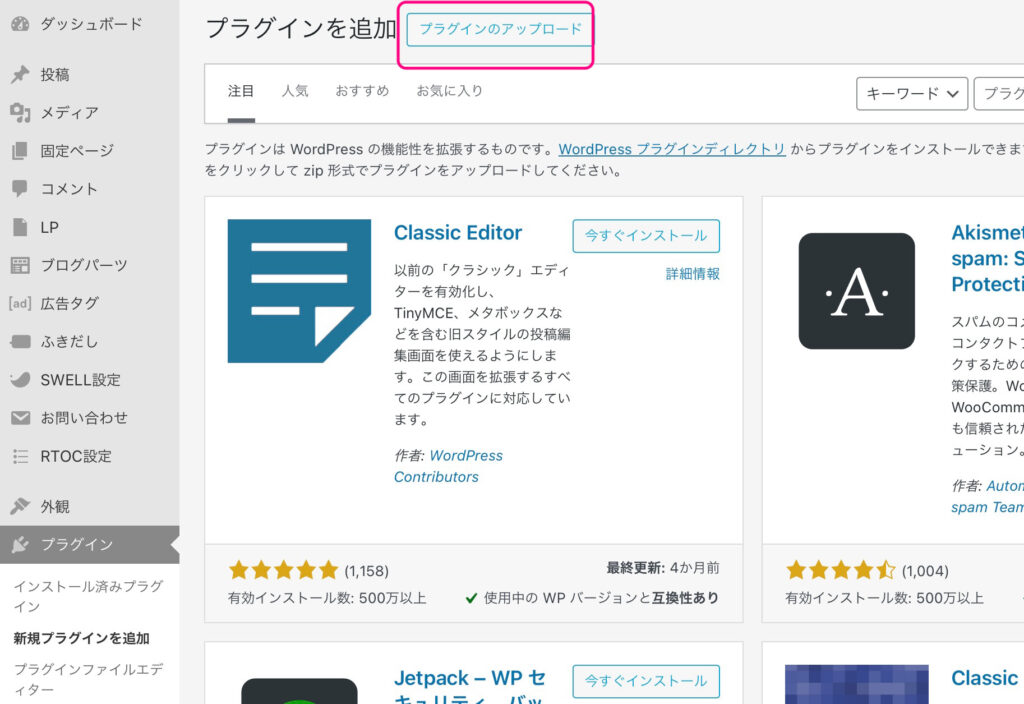
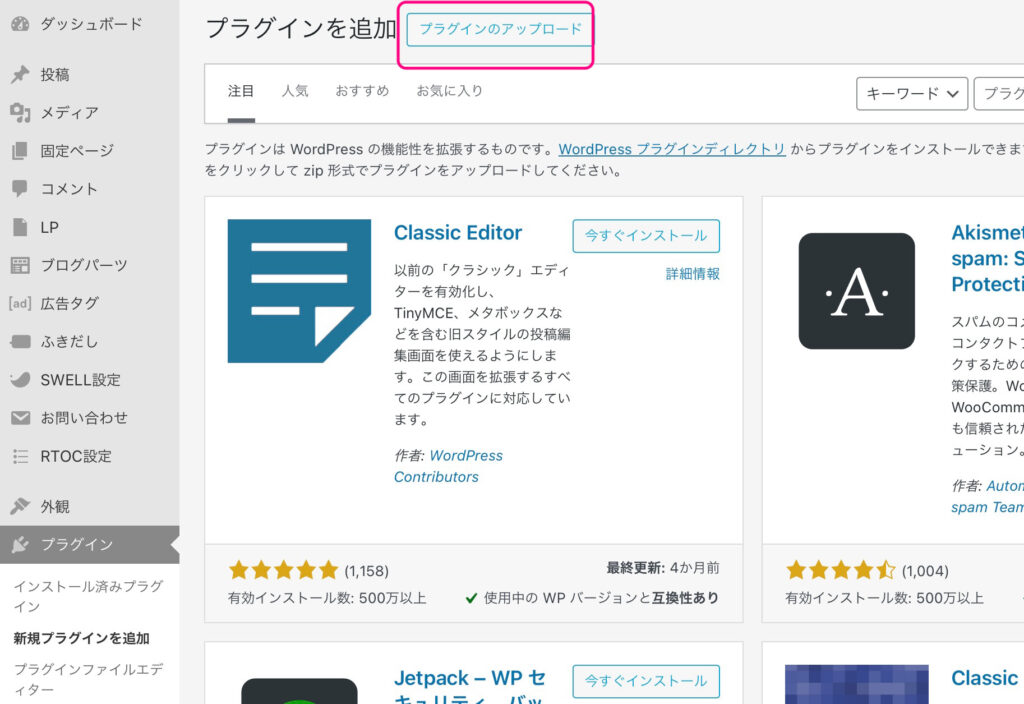
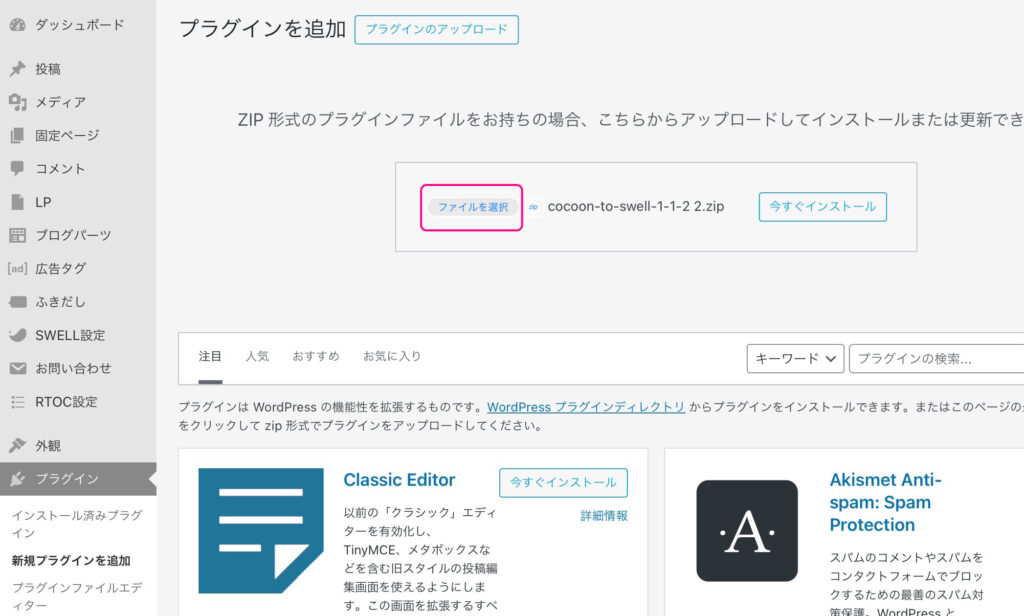
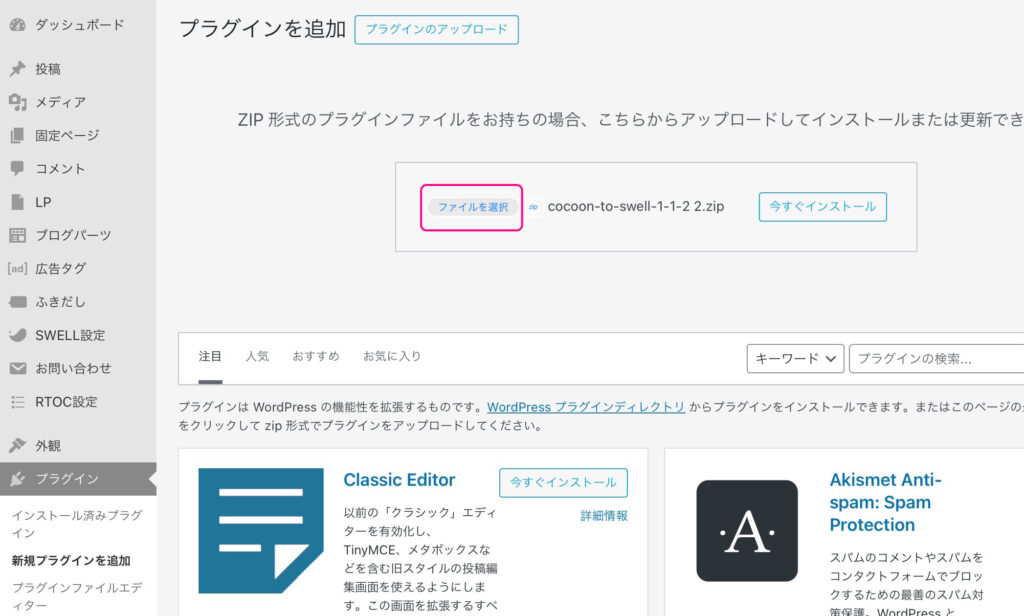
ダウンロードができたら、WordPressにインストールしていきます。












このとき、親テーマは有効化しなくてOKです


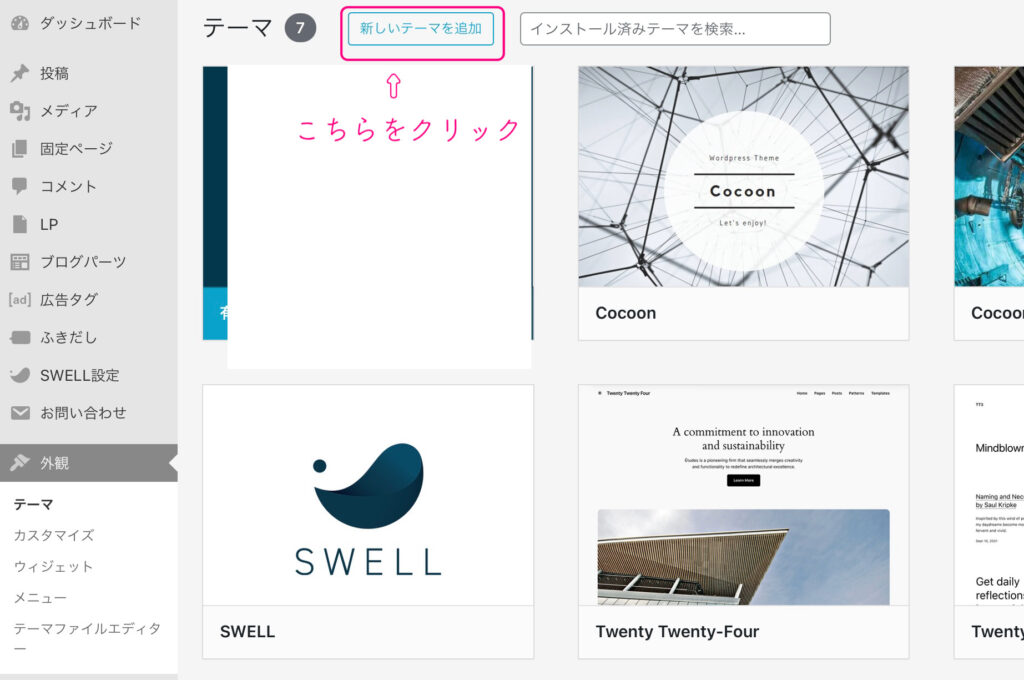
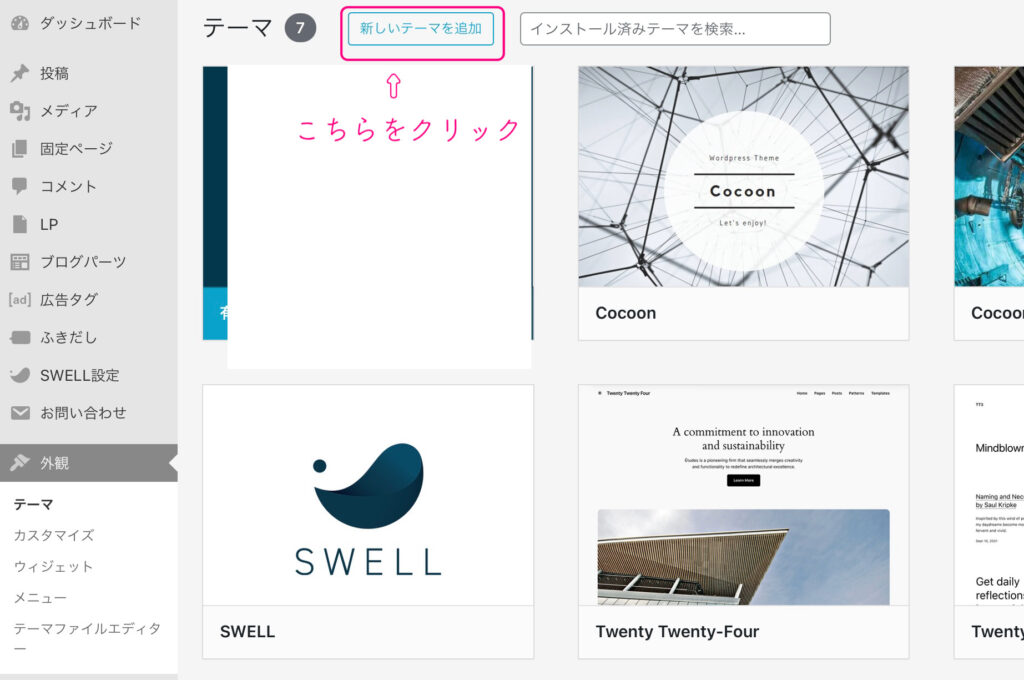
先ほどと同じように今度は「子テーマ」をインストールしていきます










なぜ子テーマを有効化するのか?
テーマをカスタマイズするには子テーマが必要ですが、親テーマをダウンロードしていないと子テーマはインストールできないのです。
独自にコードを加えてデザインを編集したりしなければ必要ないと思いますが、迷っているなら子テーマを有効化しておくと安心です。


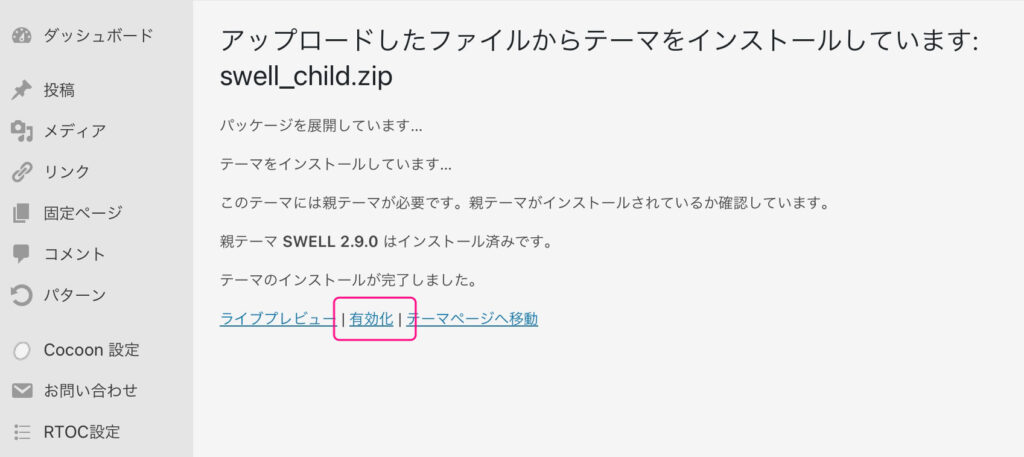
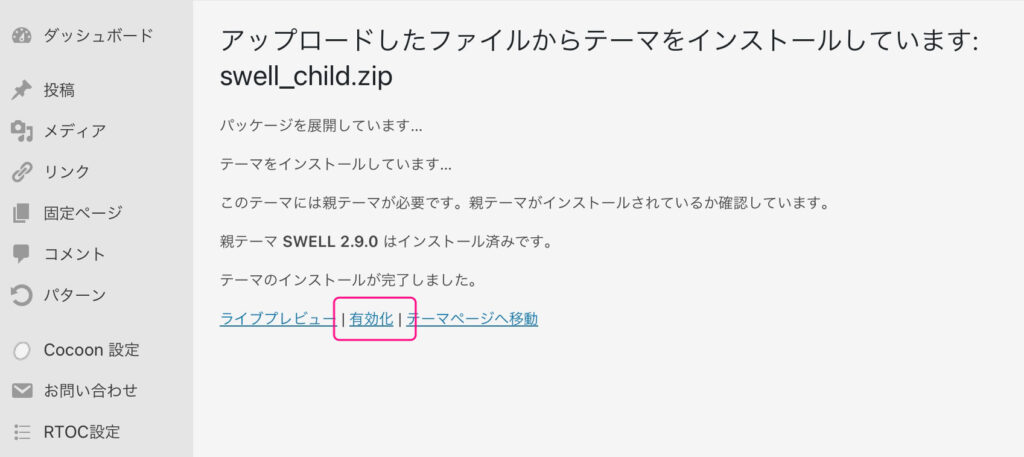
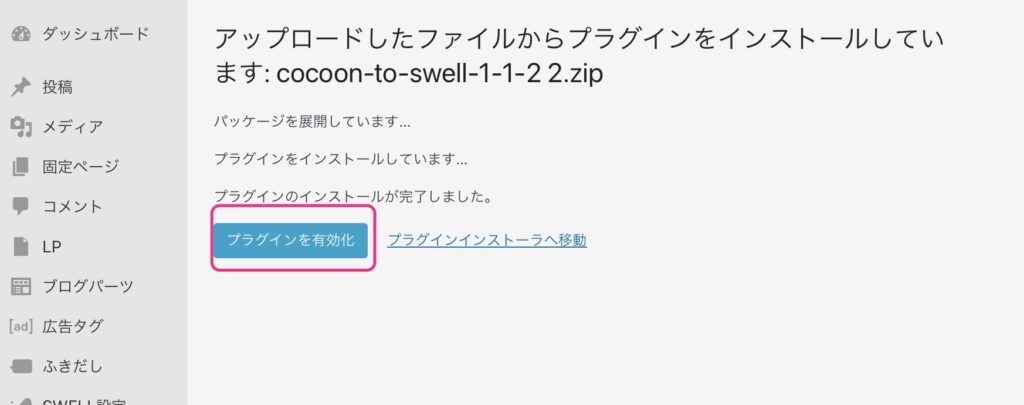
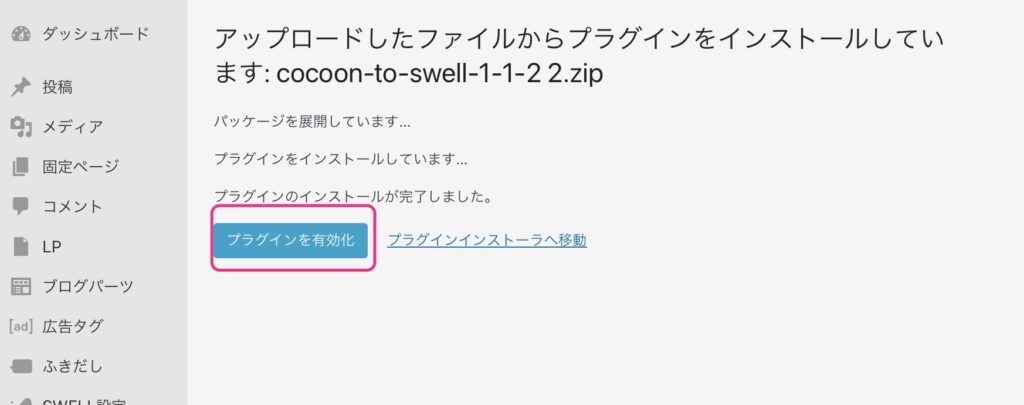
これでインストールは完了しました。
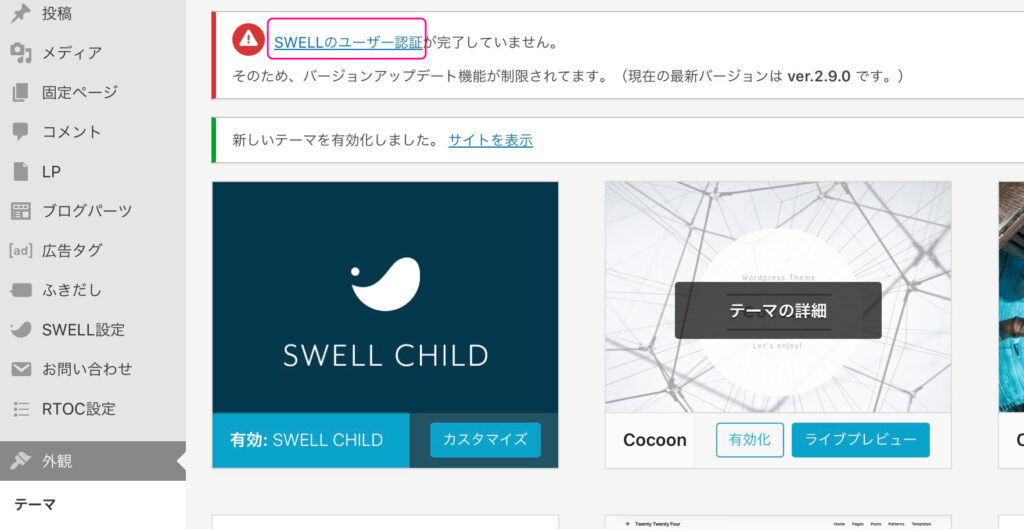
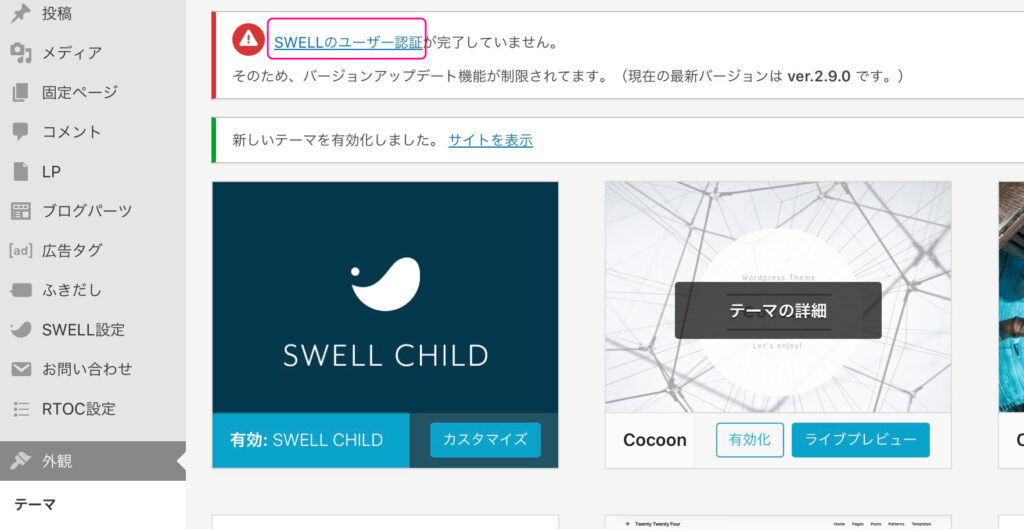
SWELLのユーザー認証する
テーマページへ移動すると、上部に「SWELLのユーザー認証が完了していません」と表示されていると思います。
こちらをクリックしてユーザー認証していきますね。




届いた認証用URLにアクセスして、メールアドレスとパスワードを入力すると完了です


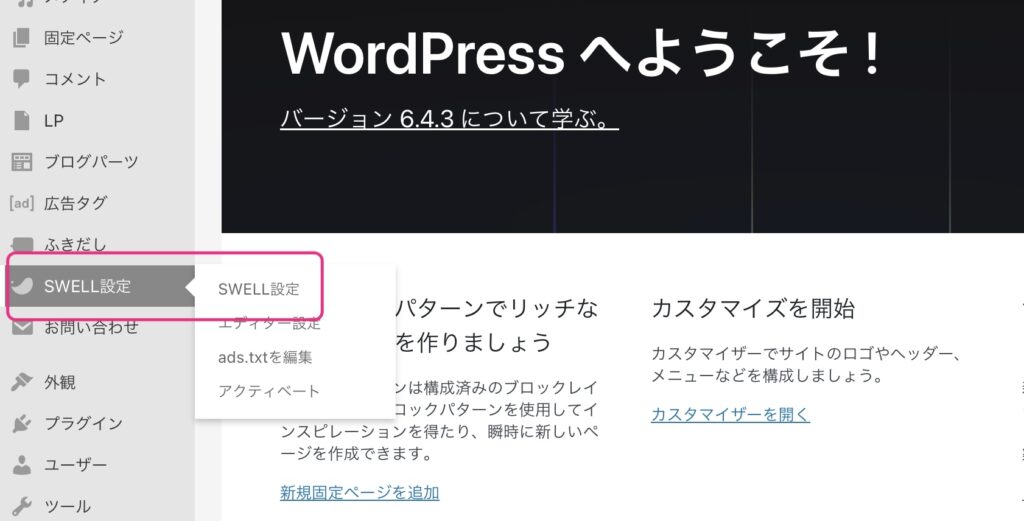
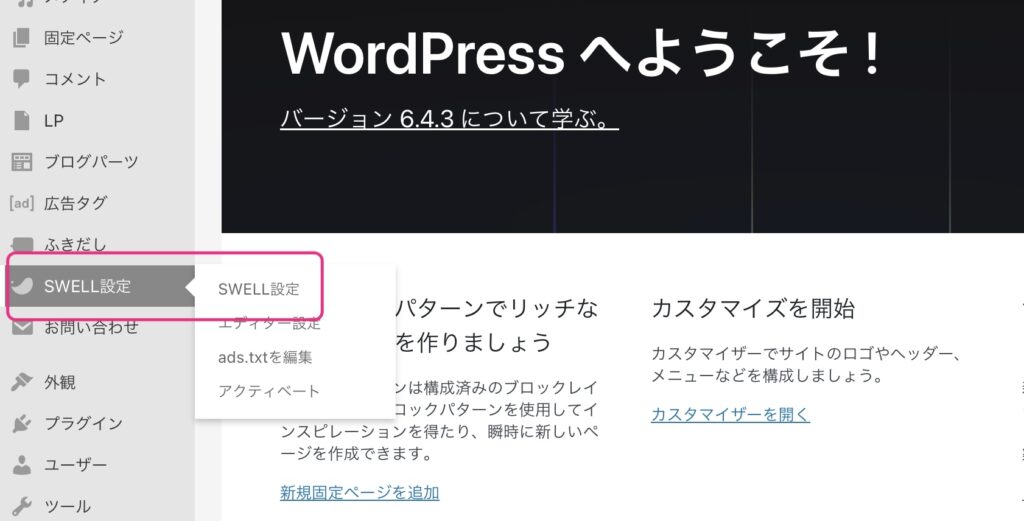
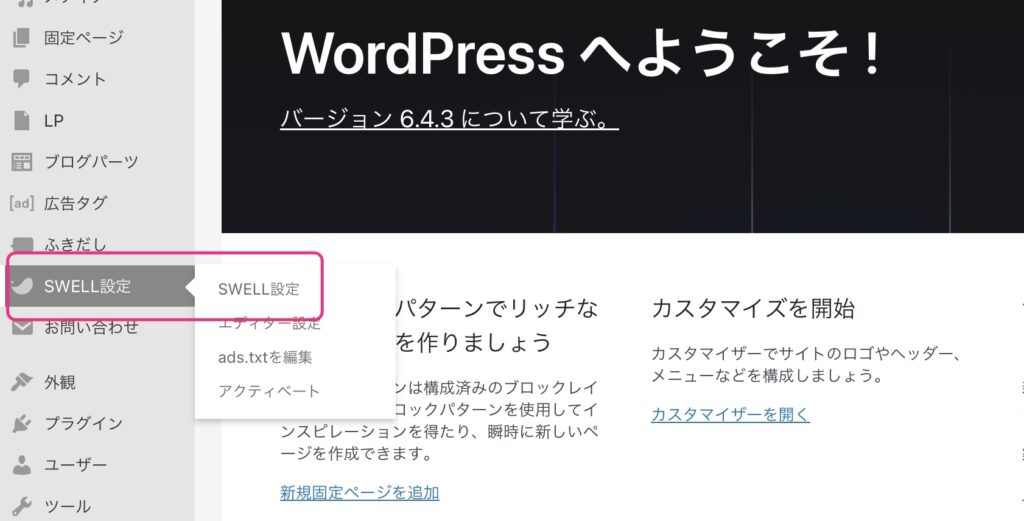
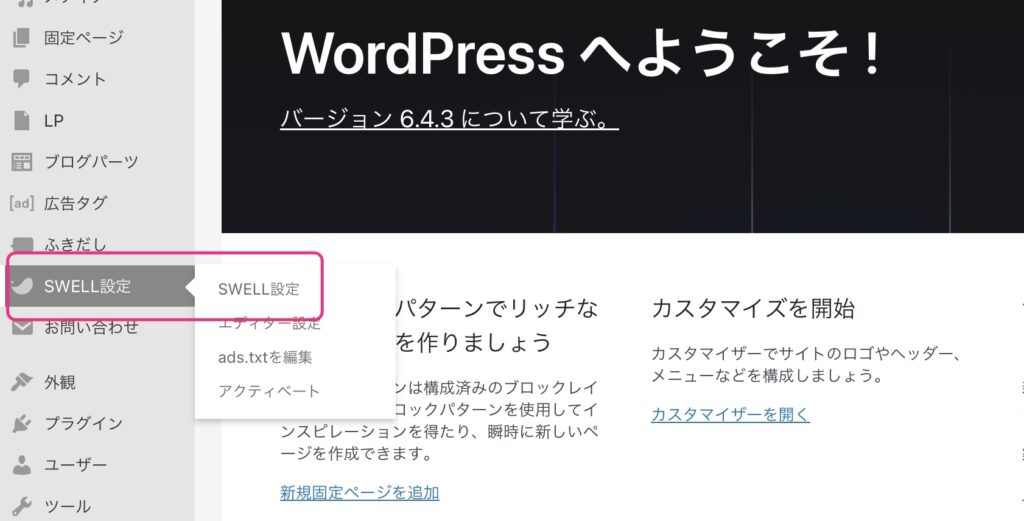
ダッシュボードの「SWELL設定」→「アクティベート」で確認してみると認証完了となっています
乗り換え用サポートプラグインを有効化する
乗り換え用サポートプラグインを使わないと、今まで書いた記事の装飾が消えてしまいます。
また1から装飾をするのは大変な作業ですよね。
その負担がかなり減らせます。












乗り換え用プラグインは、すべての記事を直したら必要なくなるので停止して下さい。
CocoonからSWELLへの移行後にやること
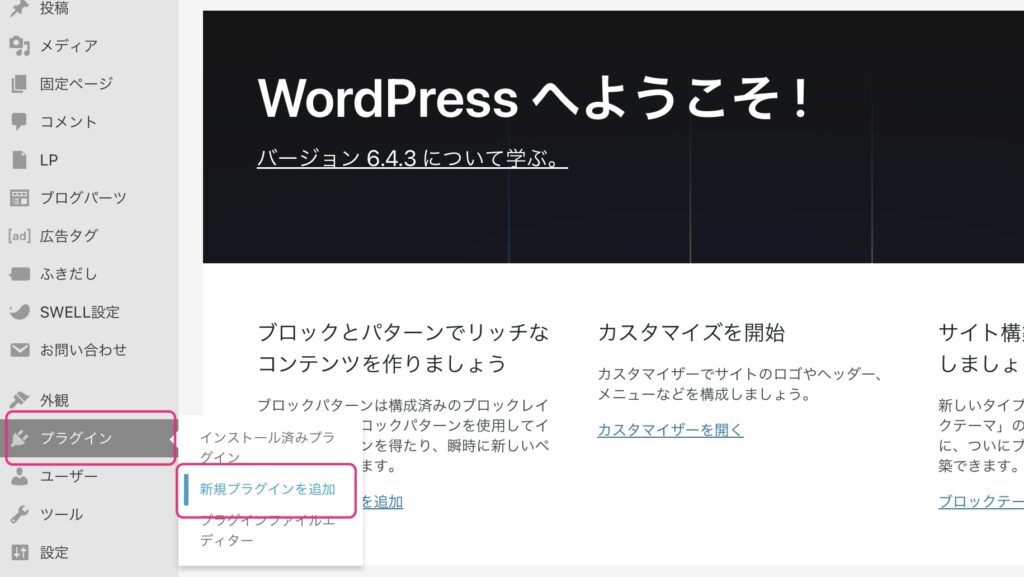
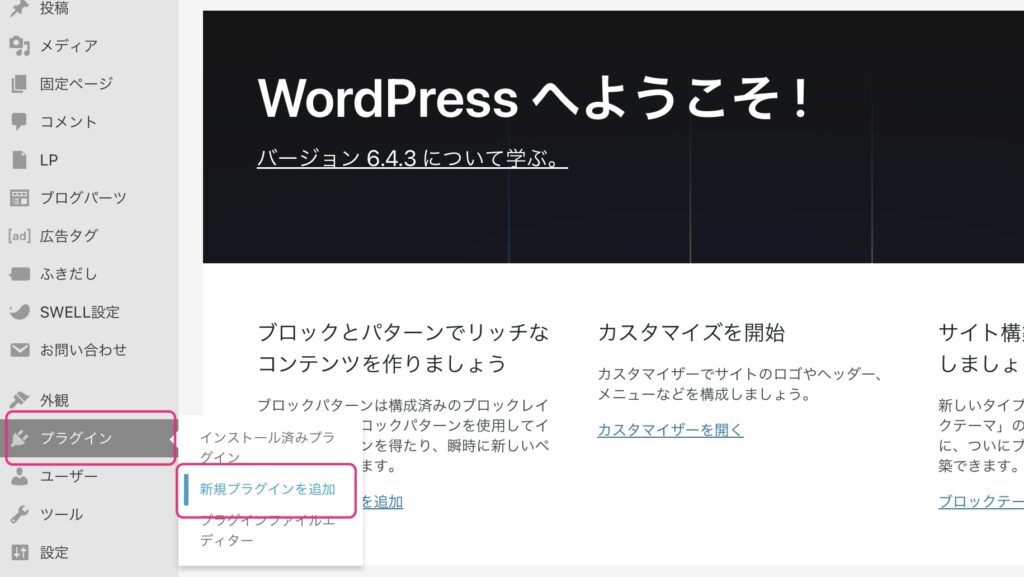
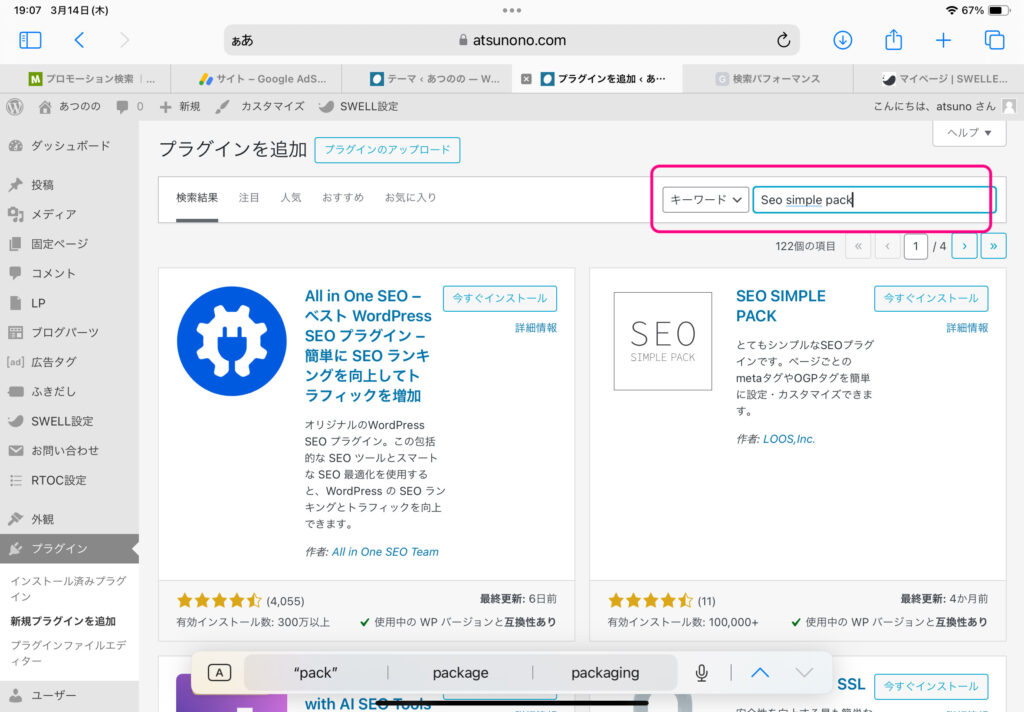
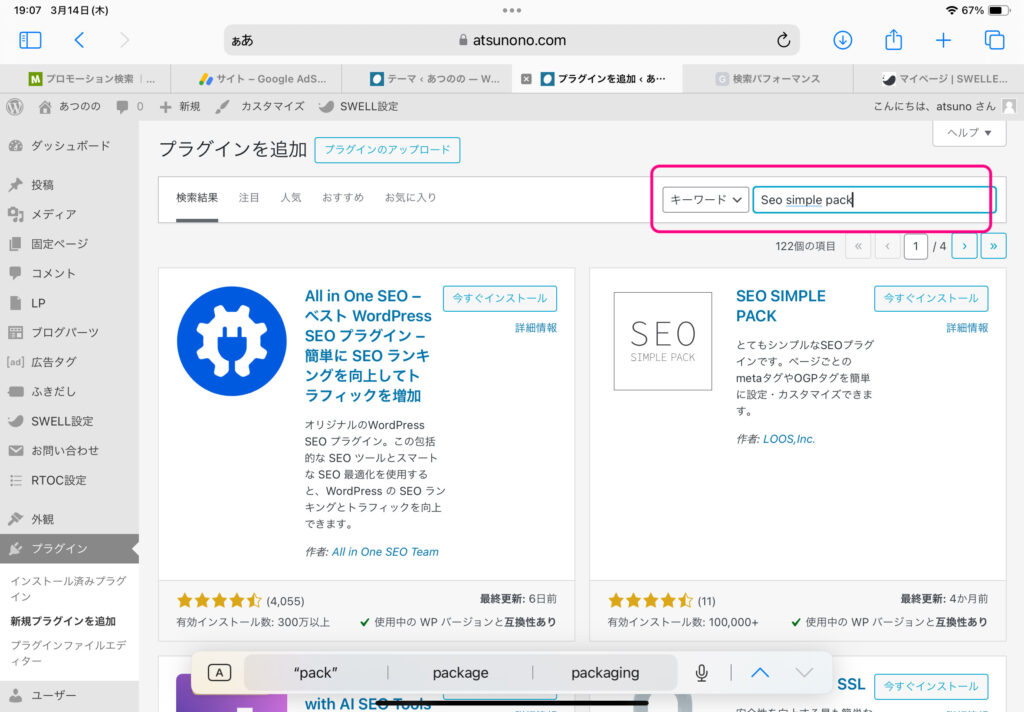
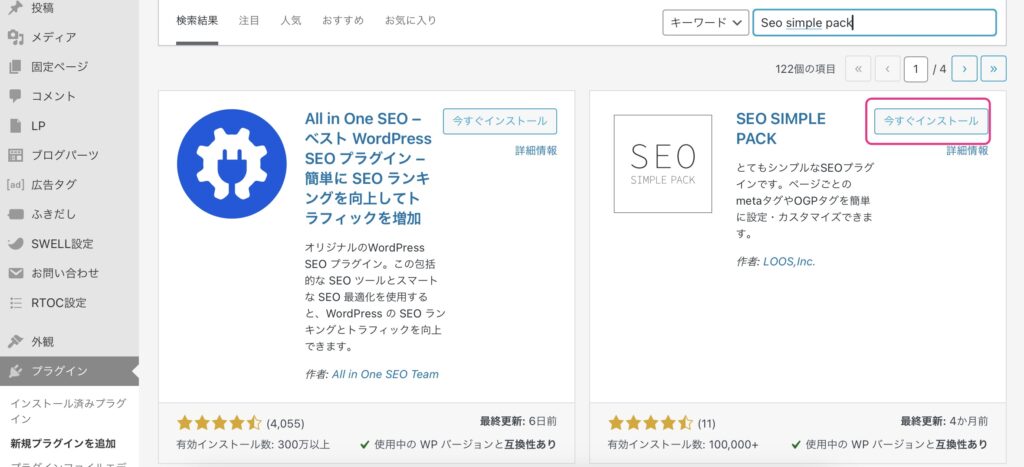
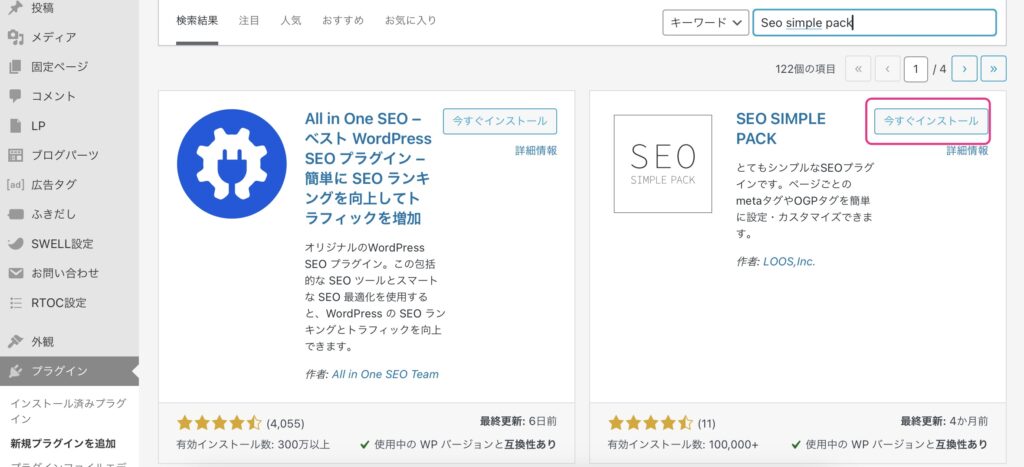
導入すべきプラグイン
SEO対策はプラグインで設定・管理をすることになります。
集客しやすいwebサイトを作るために重要なプラグインです。
主にメタタグを簡単に設定・カスタマイズし、web解説ツールとWordPress管理画面を連携する役割があります。






プラグインの整理
SEELLに変えたことによって、同じ機能のプラグインがダブったり、反対にSWELLに合わず停止したほうが良いプラグインもあるので整理が必要です。
公式サイトにswellでの推奨プラグインと非推奨プラグインが載っているので、こちらを参考にしてくださいね。


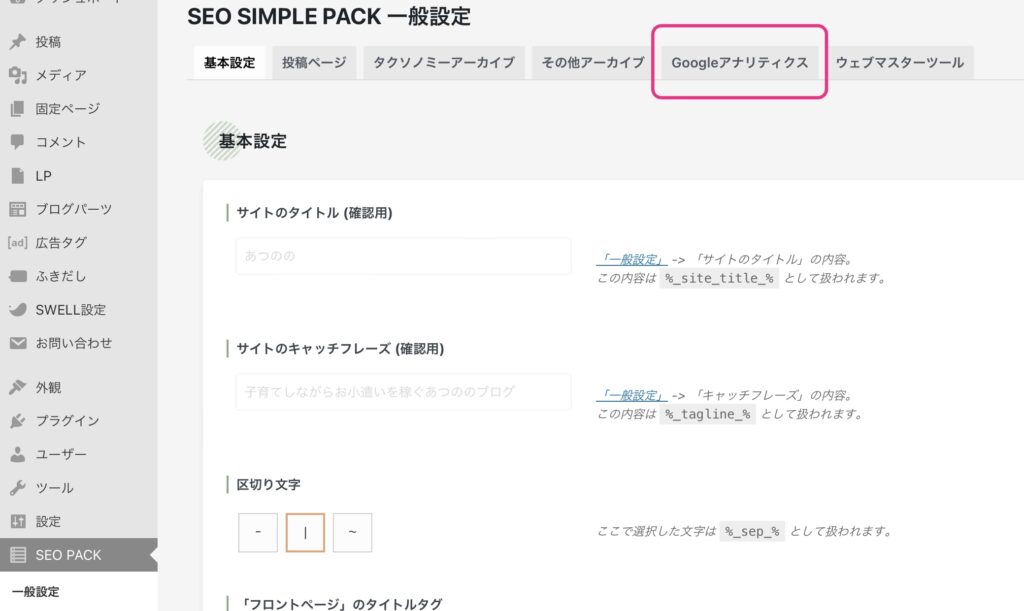
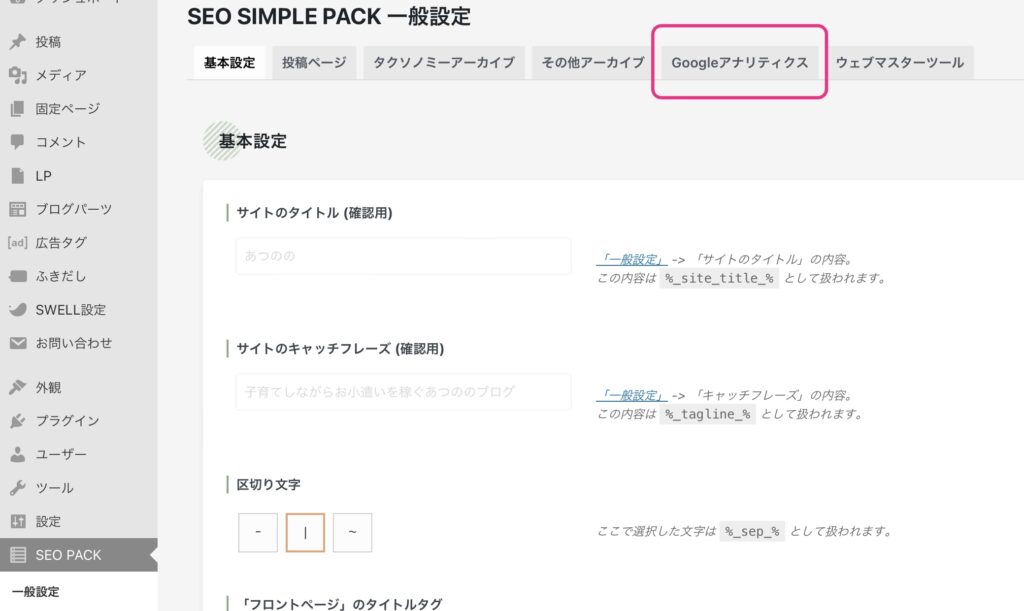
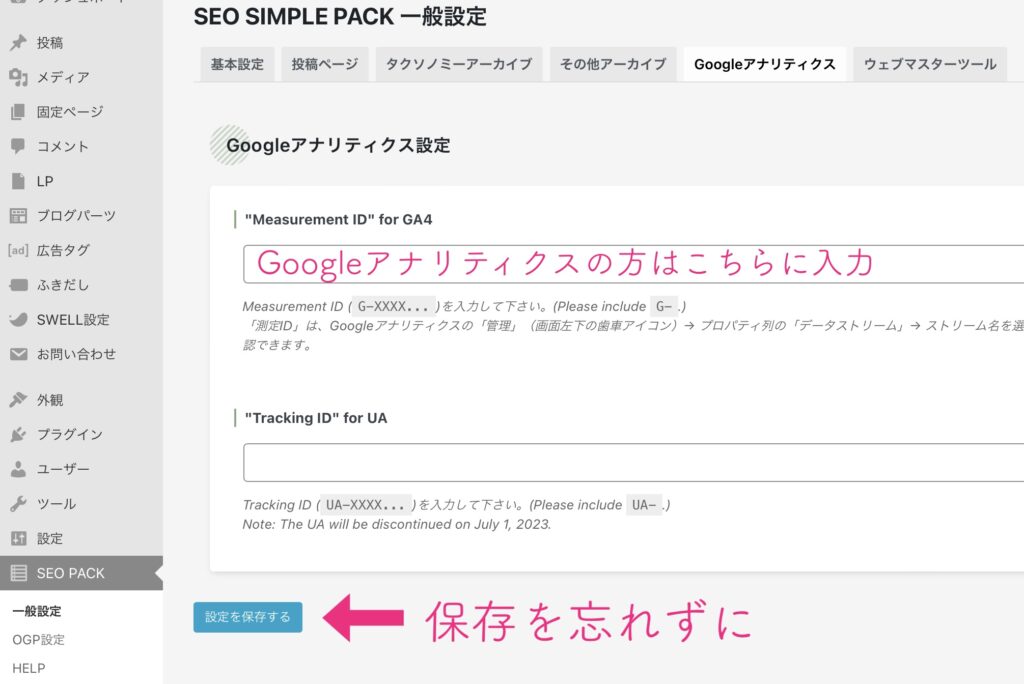
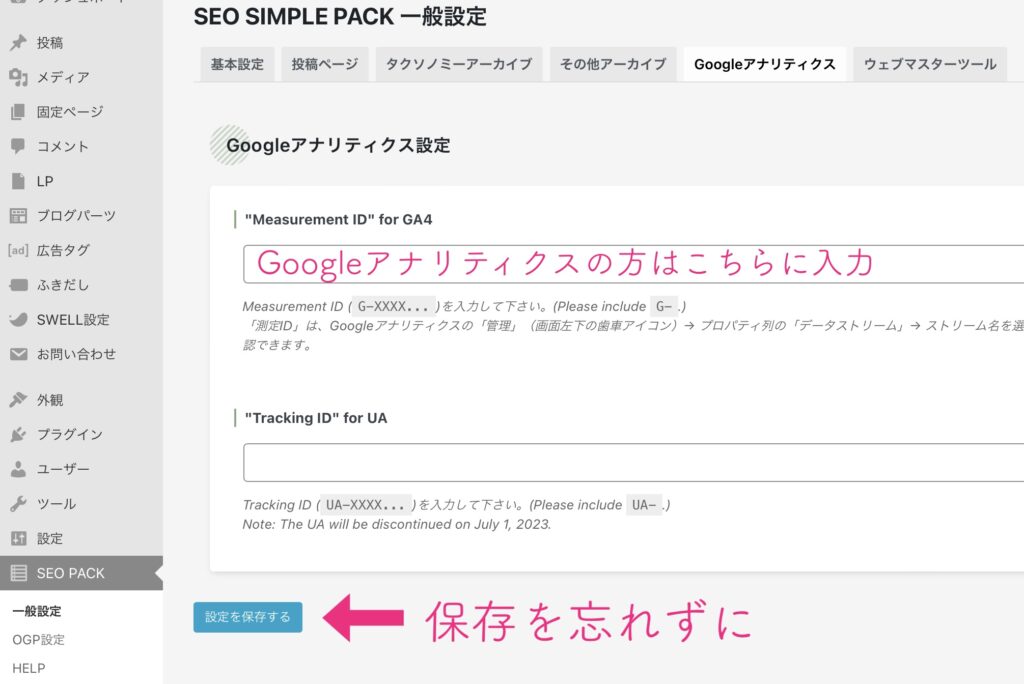
Googleアナリティクスの再設定
CocoonからSWELLへ乗り換えなので、Googleアナリティクスの再度設定が必要です。






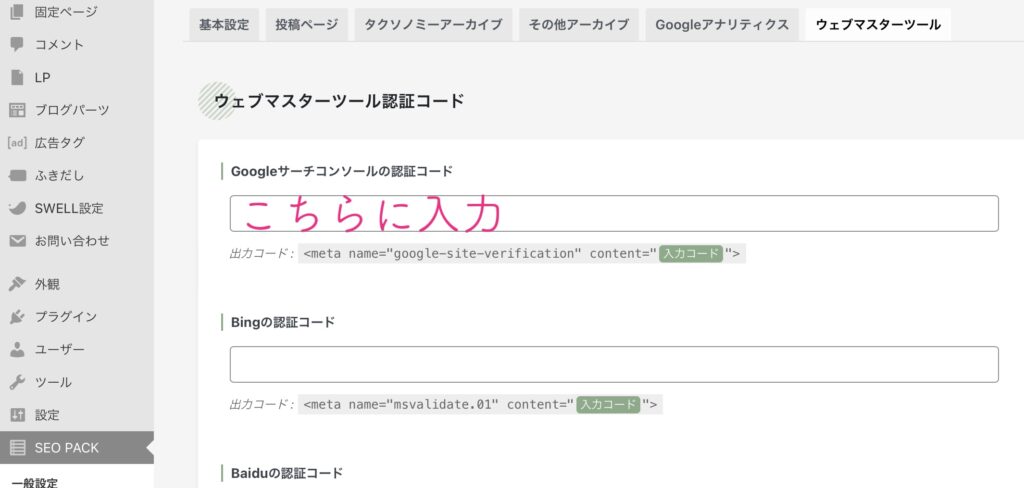
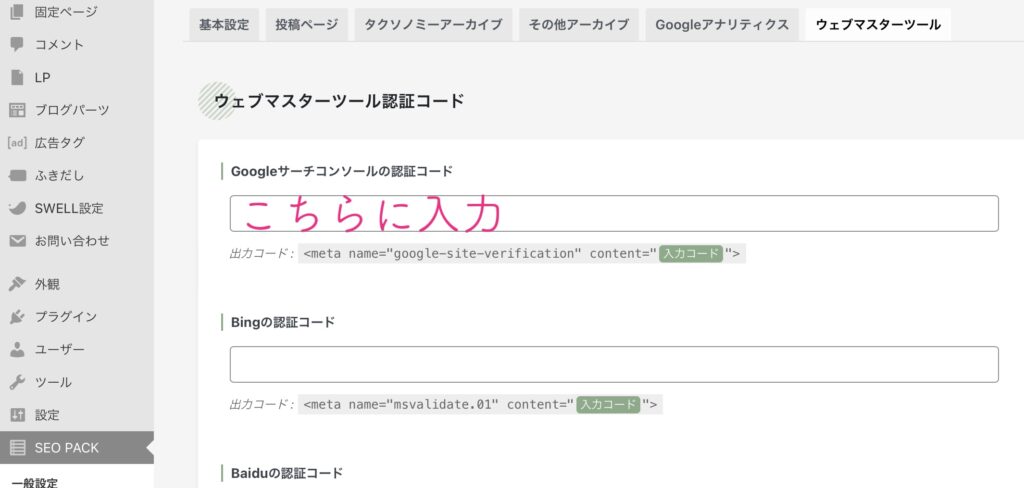
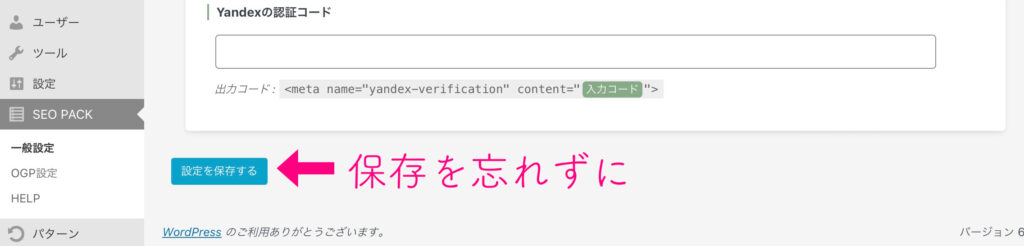
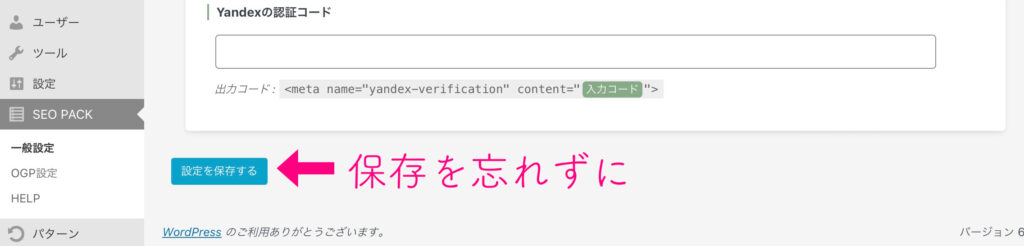
Googleサーチコンソールの再設定
SWELLにGoogleサーチコンソールの再度設定をしていきます








Googleアドセンスの再設定
Googleアドセンスも再度設定をしていきます
審査用コードの貼り方






審査用アドセンスコードは、Googleアドセンスのアカウントにログイン→「広告」をクリック→「コードを取得」をクリックして完了


広告を設置する方法
CocoonでGoogle広告を設置していた場合も再度設定が必要です。




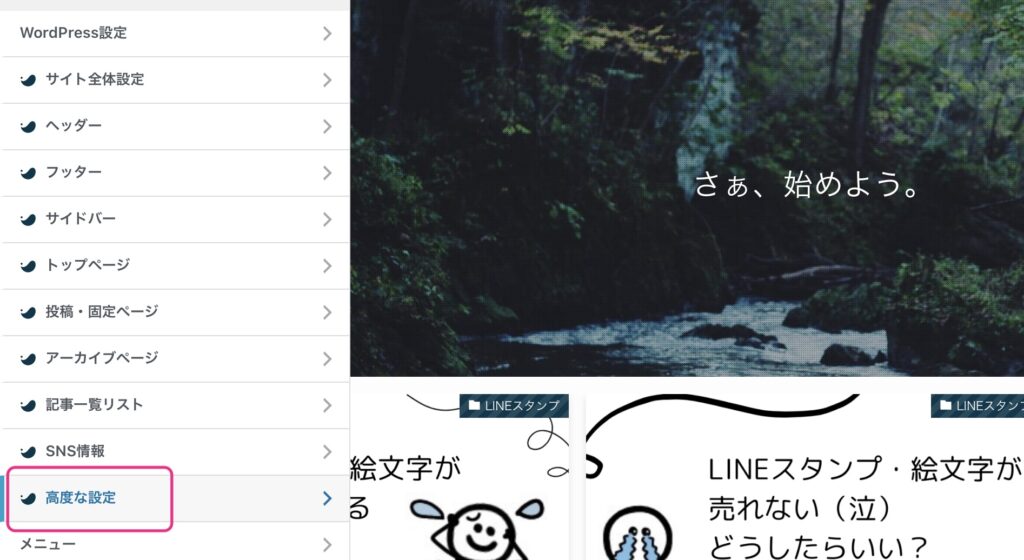
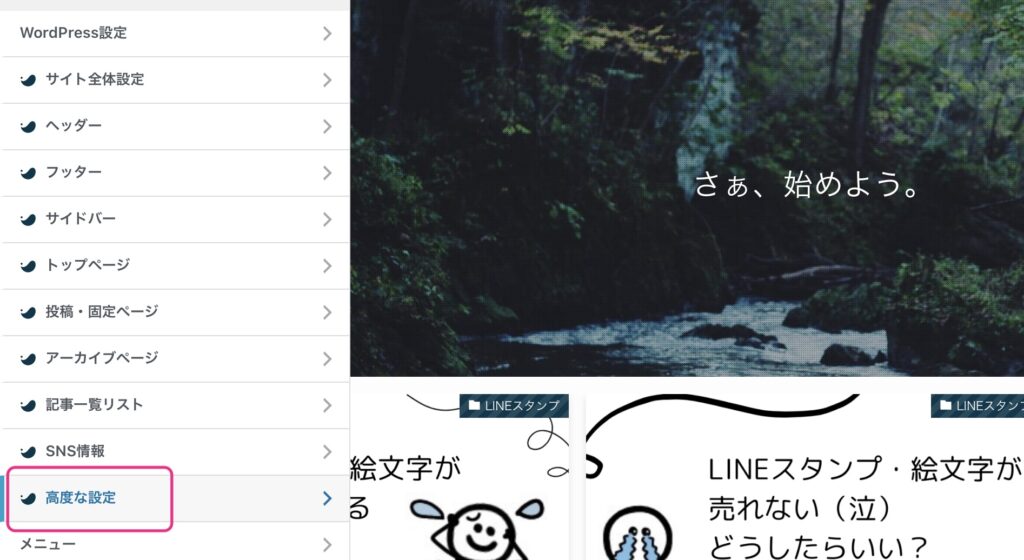
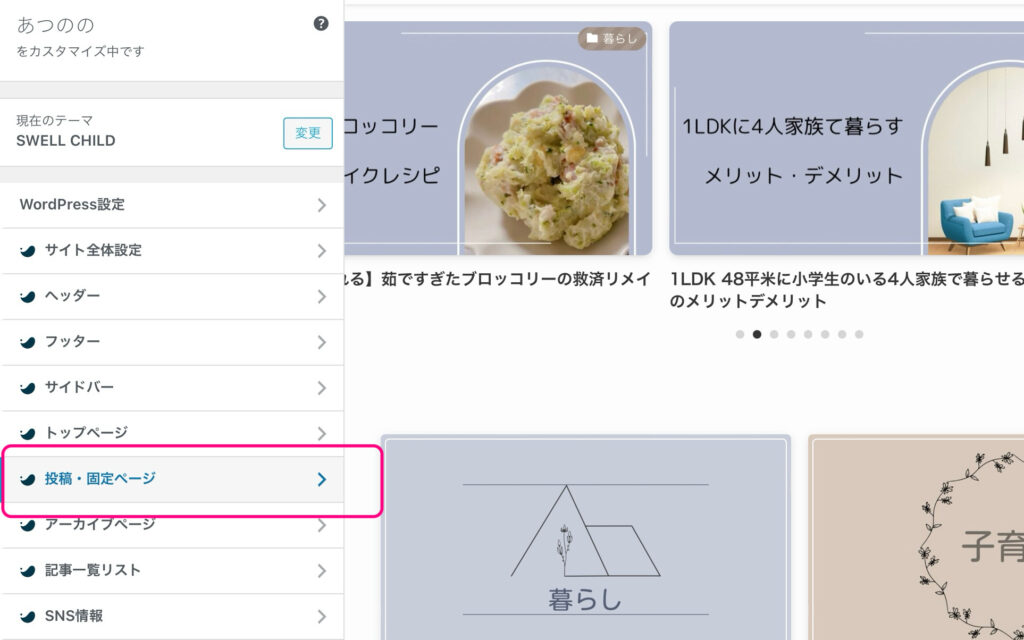
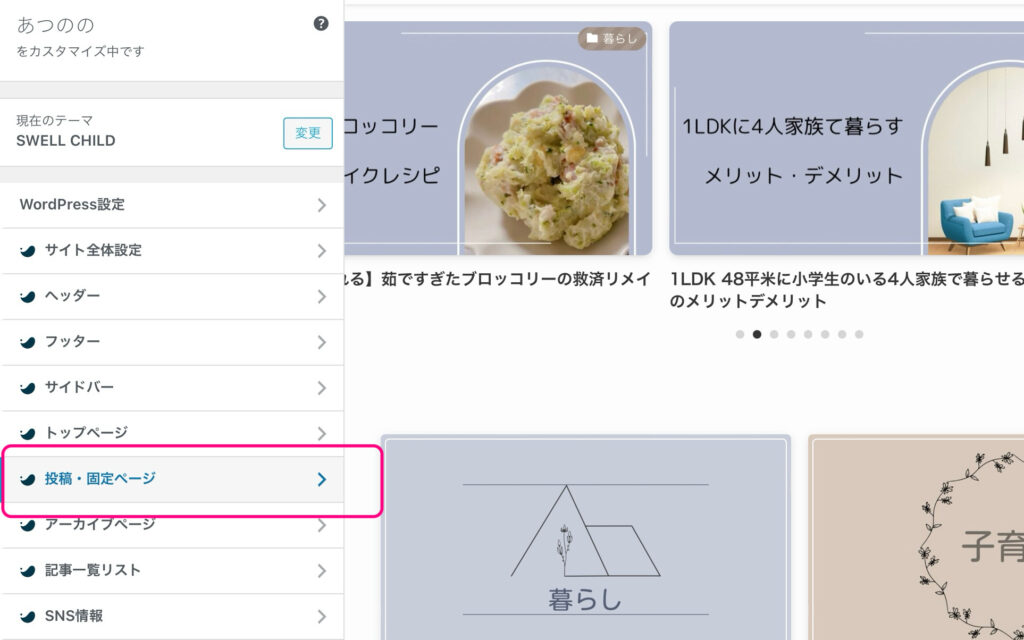
CocoonからSWELLへ移行後の基本設定
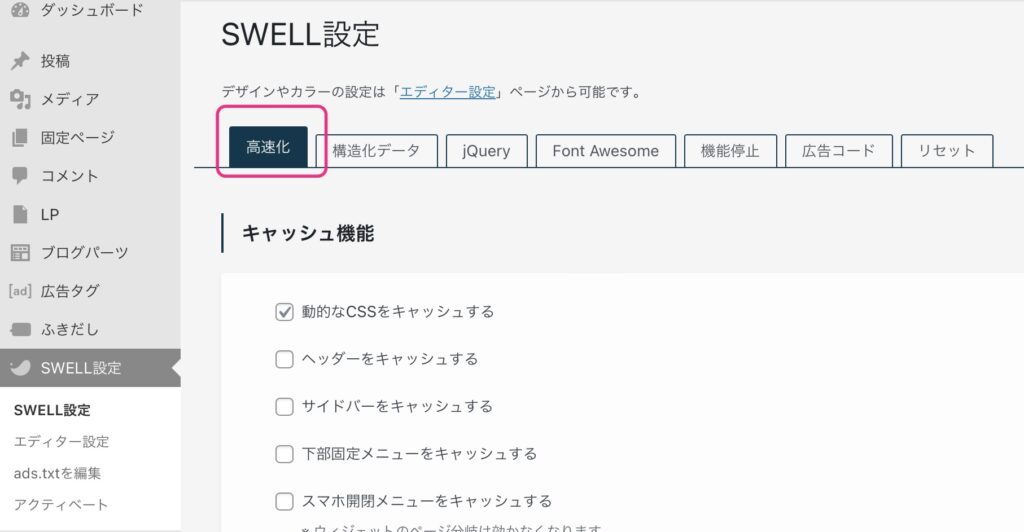
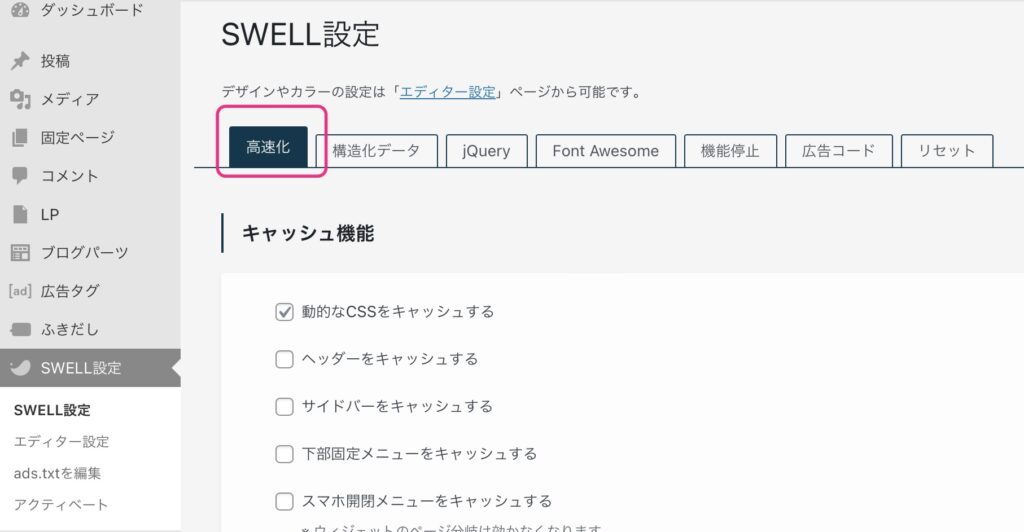
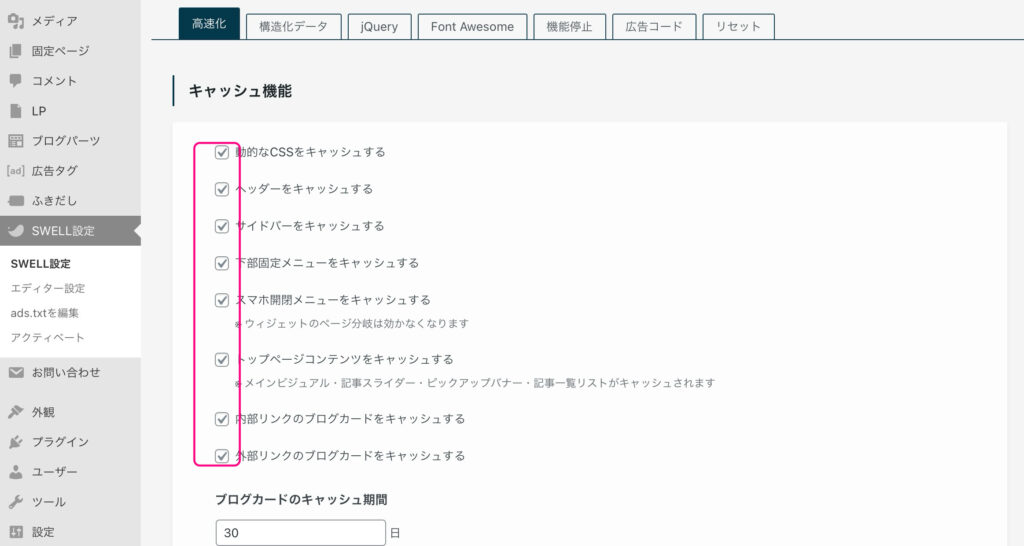
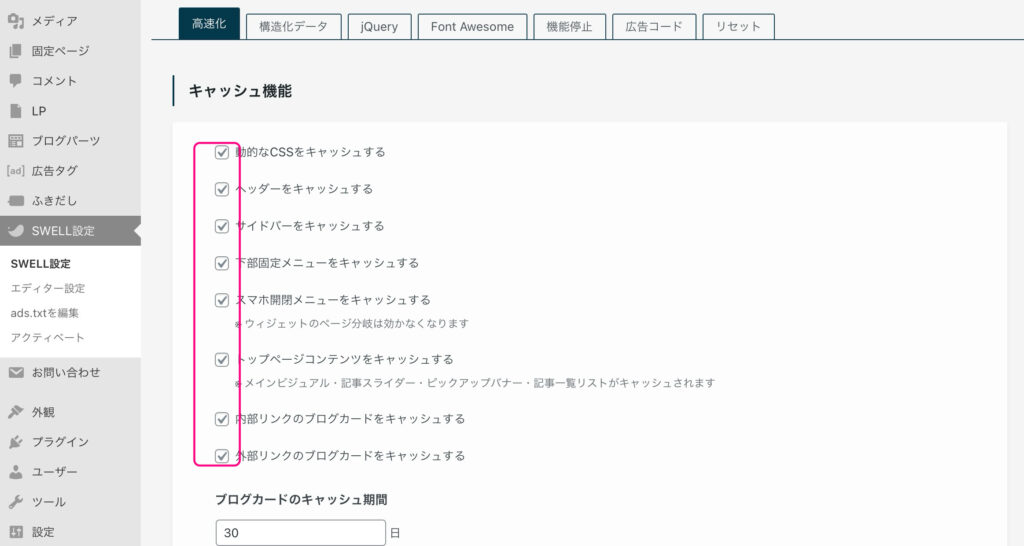
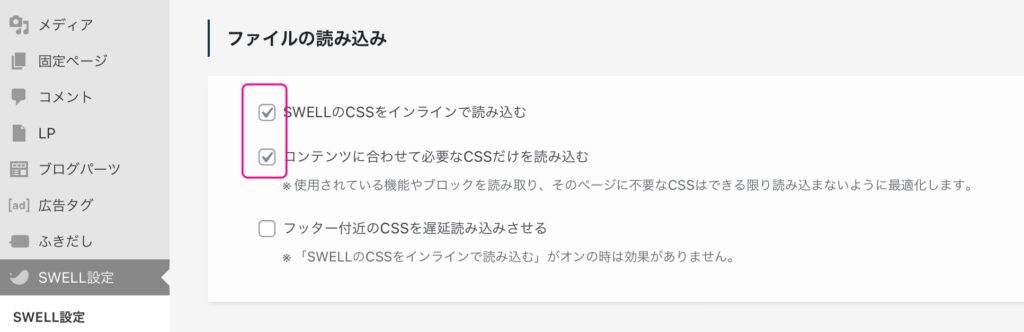
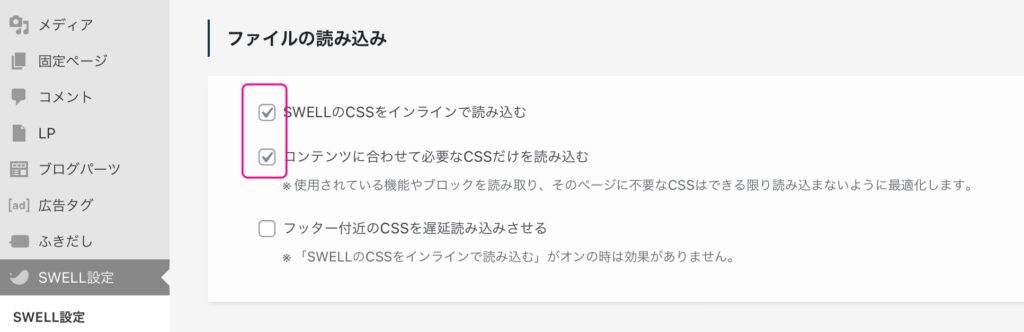
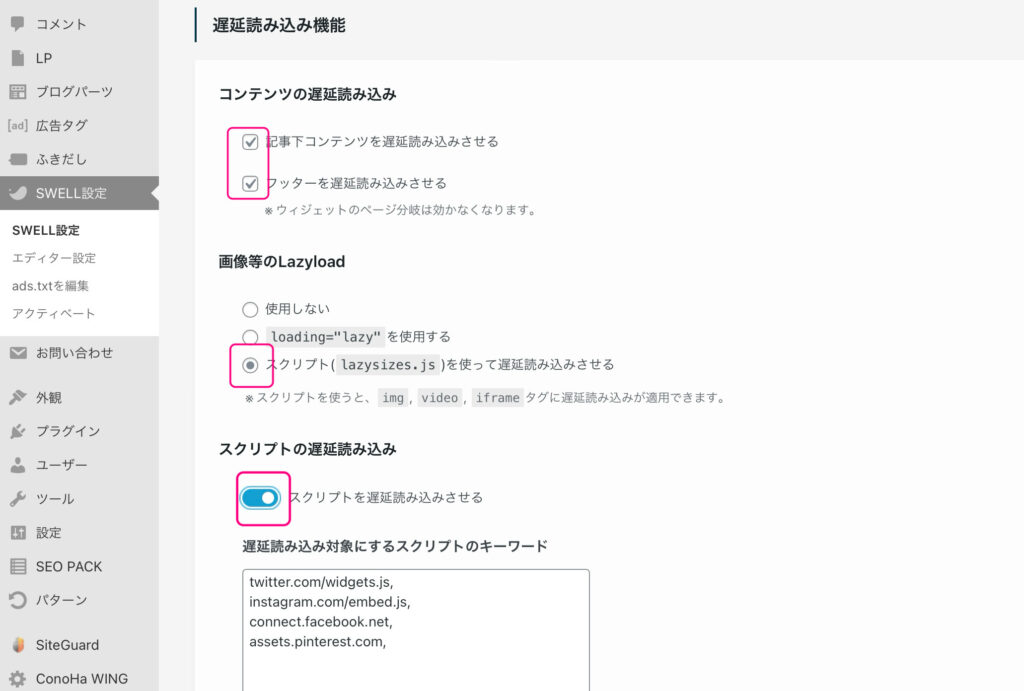
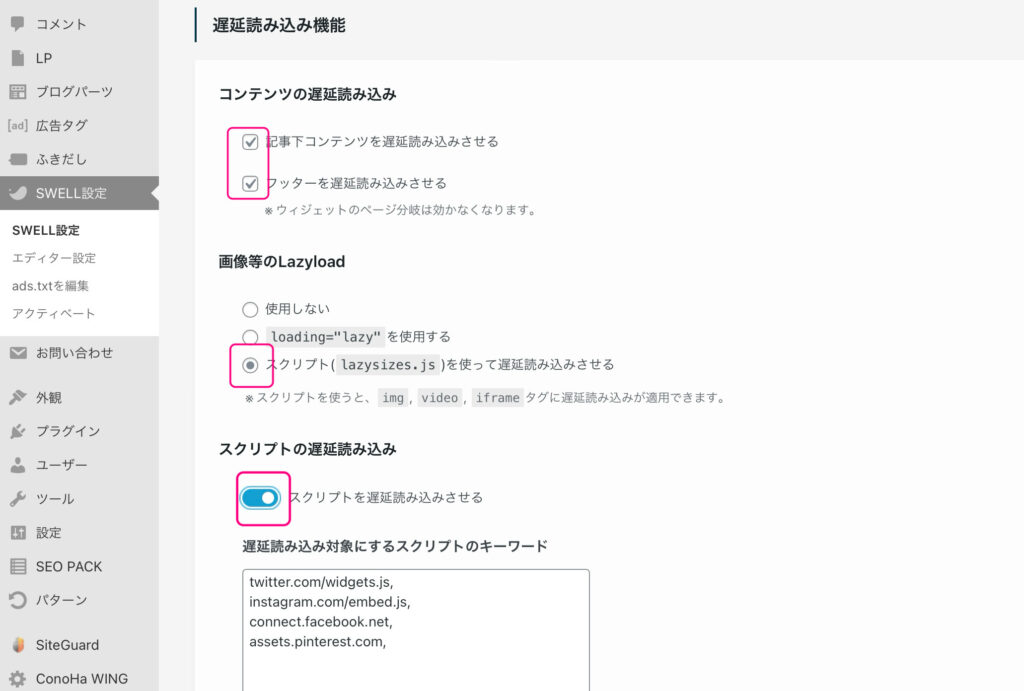
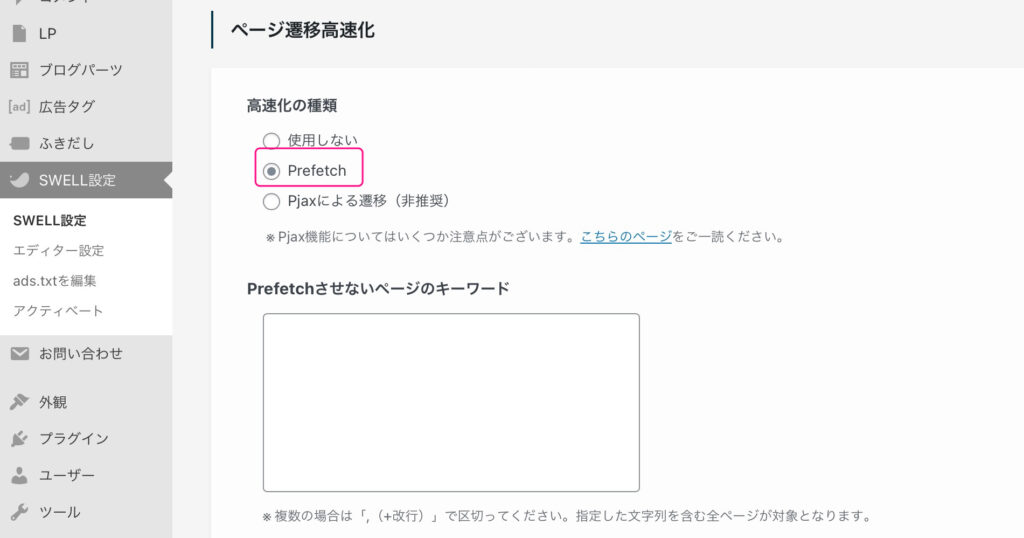
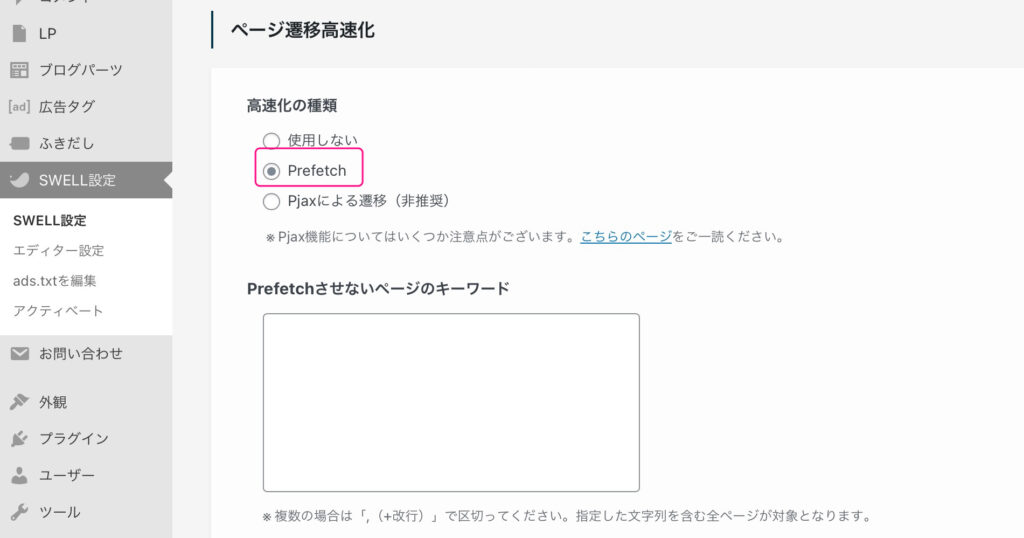
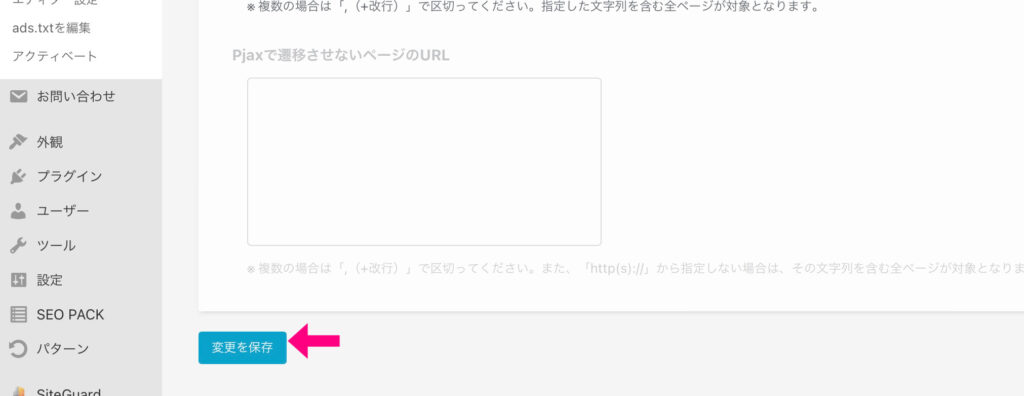
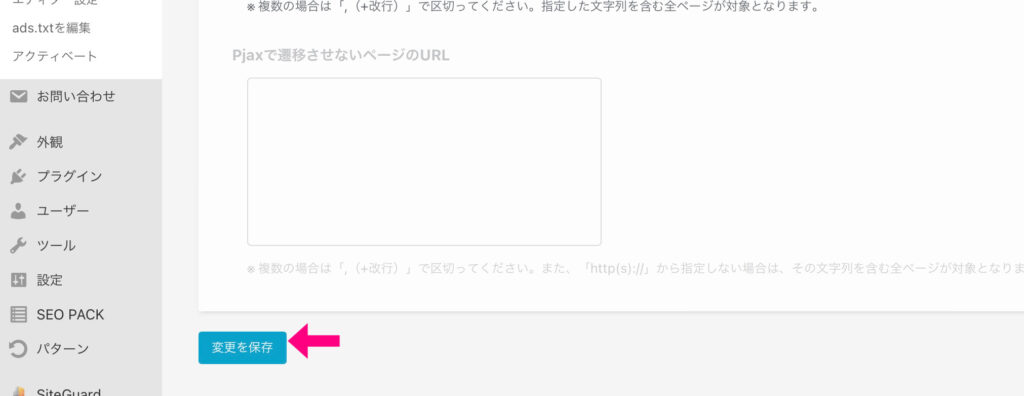
サイトの高速化
SWELLには、キャッシュやサイトを高速化する機能が備わっています。
こちらもはじめに設定しておくと良いです
公式サイトで推奨されてる箇所にチェックを入れていきますね。














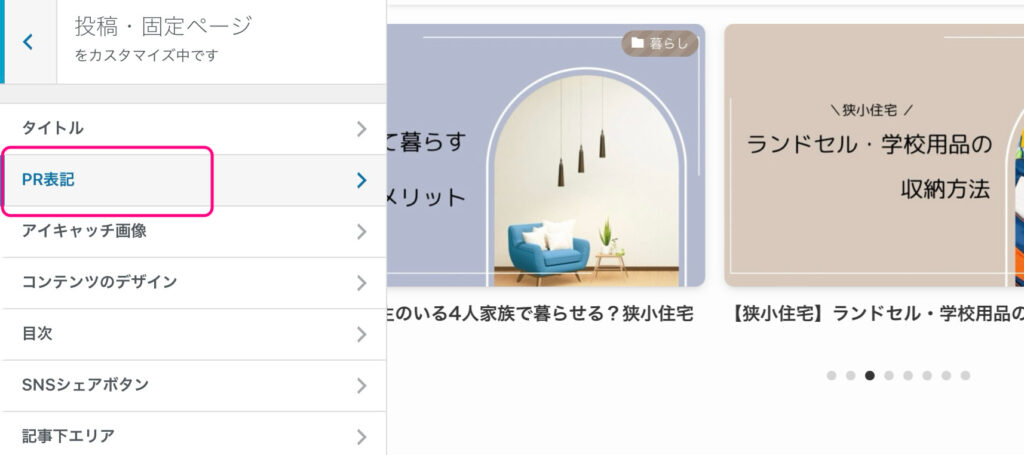
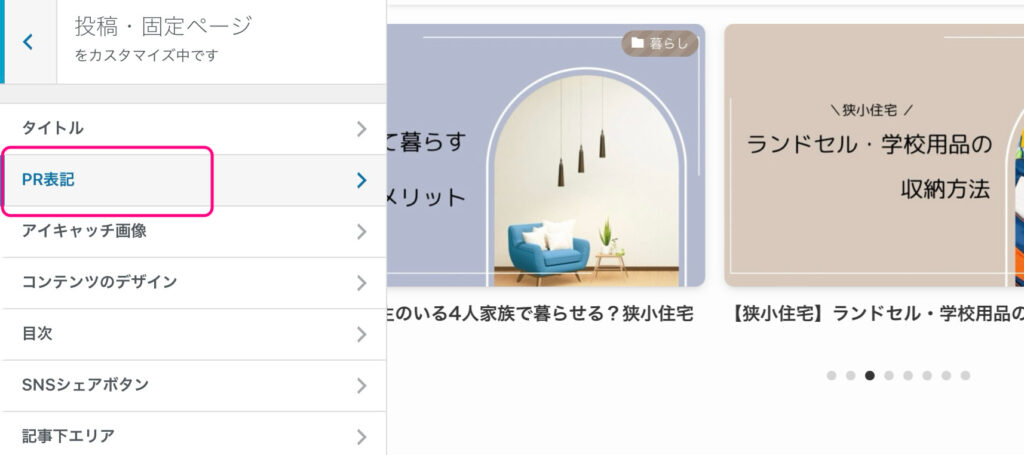
PR表記の設定
自分のサイトを確認したらPR表記が消えていました
PR表記はしないといけないので、こちらも設定していきます
2023年10月1日より、消費者がより良い商品・サービスを自主的(合理的)に選べる環境を守るため、広告であることを隠して宣伝することはいけなくなりました。
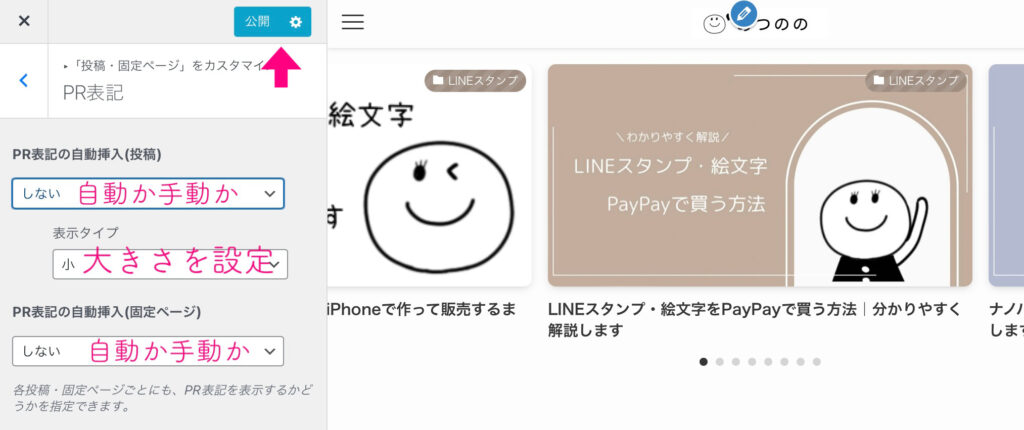
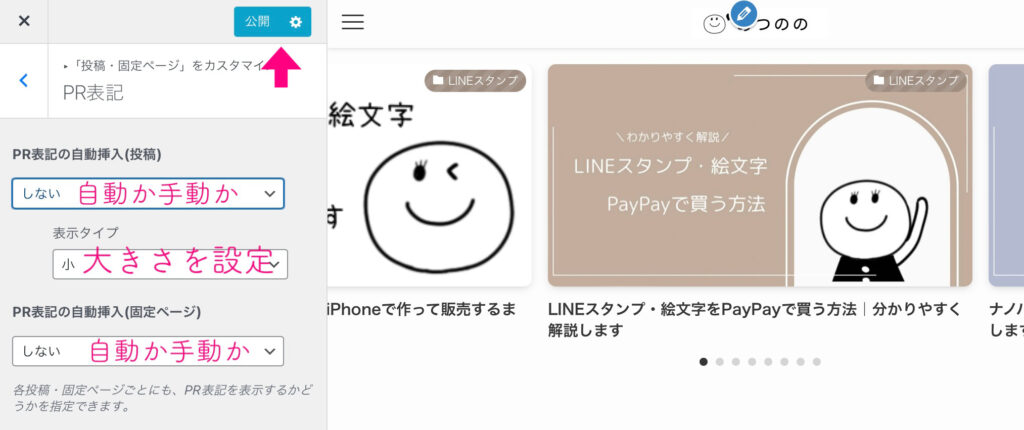
PR表記の言葉は自由に変更できます(PR・広告など)








大きさは大サイズだと


小サイズだと


このように表示されます。
自動か手動か?
すべての記事にPRが含まれているなら、自動でいいと思います。
私はLINEスタンプの作り方などPRがない記事もあるので、自動は「しない」にしました。


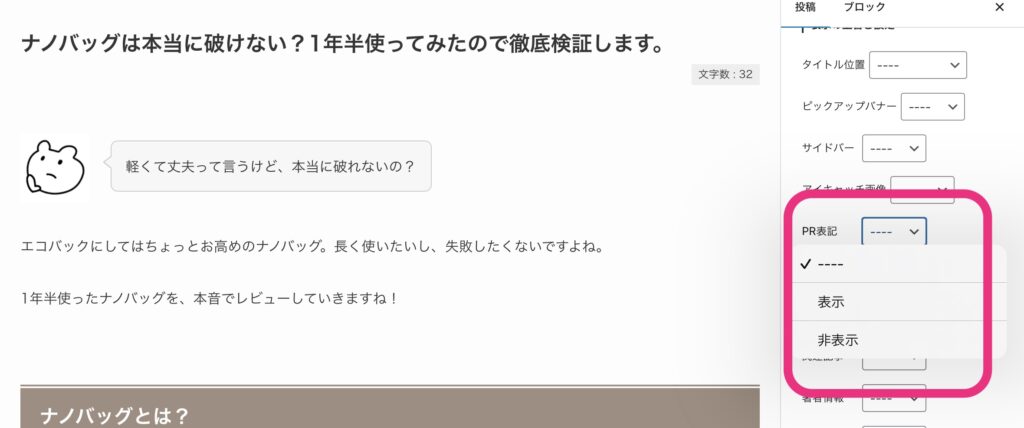
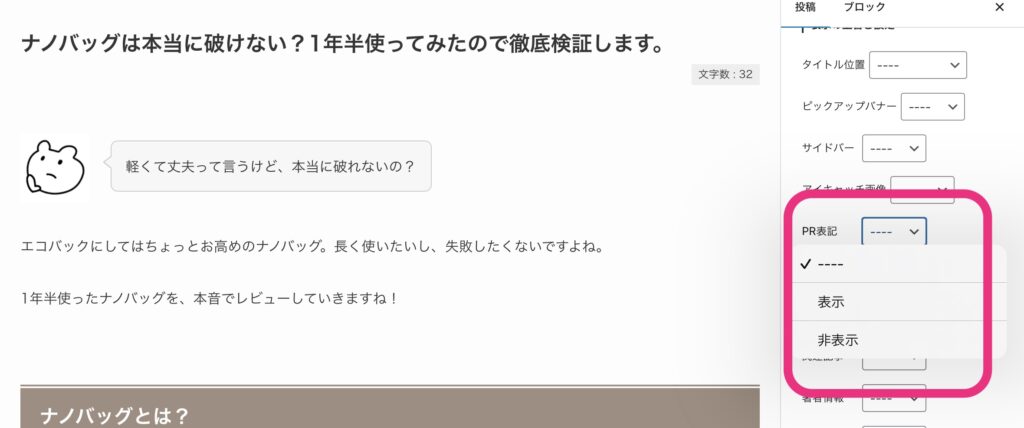
記事の「投稿」を下にスクロールしていくと、「PR表記」を選択できます。
CocoonからSWELLへの移行は早いほうが良い



お疲れさまでした!
基本の設定まで完了しました
ここからはサイトの見た目やブログの内容を書き換える作業になります。
私は約20記事でSWELLに変更しましたが、1つずつ内容を確認して書き換える作業は時間がかかりました。
早めにSWELLに変えた方が良いというのは身をもって分かりました。
ただ、その作業よりも記事を書く時間が大幅に早くなりました。



SWELLに変えて初めて収益が出ました!
お気に入りのブログになりますように。
\ 国内人気No. 1WordPressテーマ/



コメント