
いろいろ細かく設定できますが、ここではiPhoneで簡単に作る方法を解説していきますね
カスタムスタンプとは
自分の名前や友達の名前、好きな言葉を入力するとオリジナルのスタンプとして使えます。一度購入したスタンプは、何度でも言葉を入れ替えて使えます。
必要な画像はこちらです。
LINEクリエーターズマーケット
カスタムスタンプの作り方
画像の登録
スタンプ・絵文字と同じようにアイビスペイントで画像をつくり、クリエーターズマーケットに登録していきます。


スタイル情報の編集
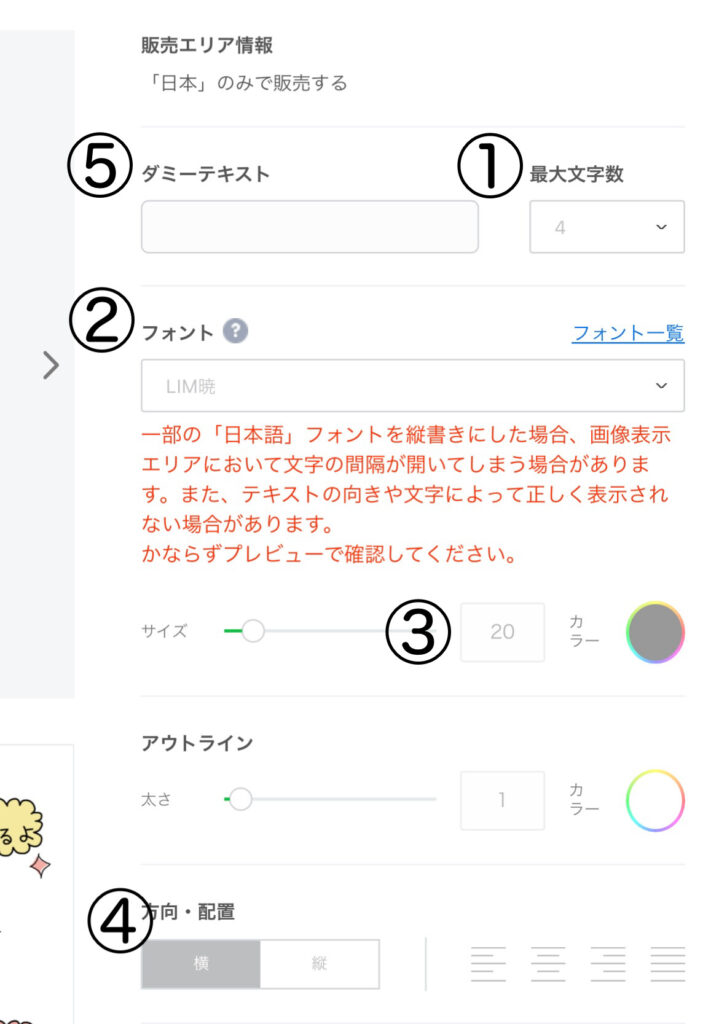
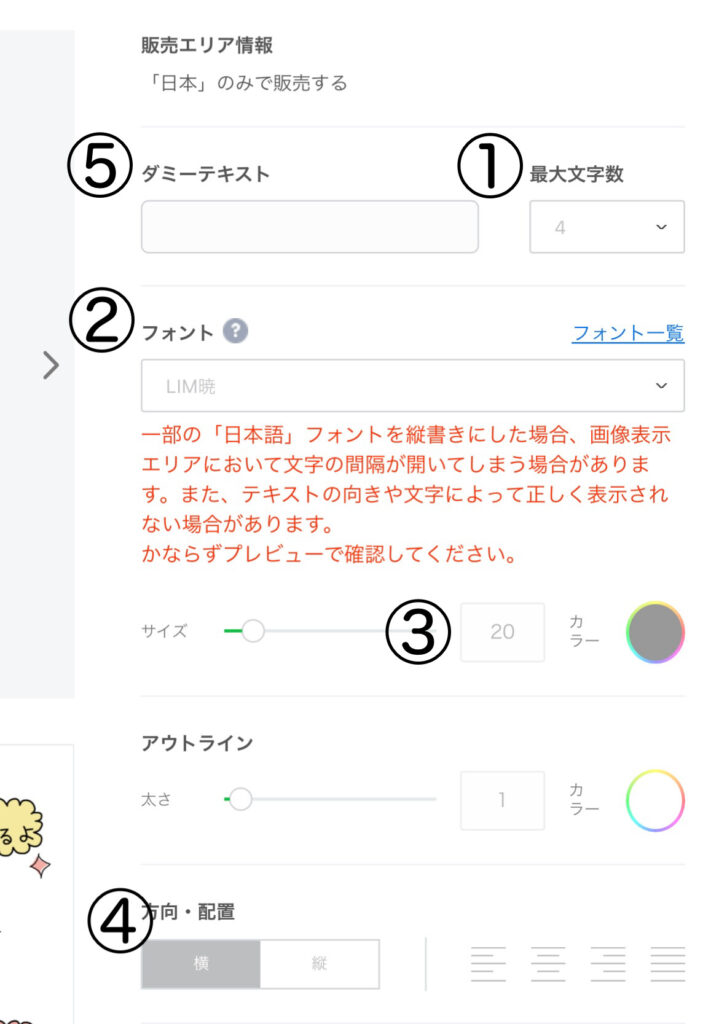
登録が終えると、下に『スタイル情報の編集』とあるので、クリックして編集していきます。


①最大文字数を決める
4から6文字が推奨されてますが、文字が細かいと視認性が悪いとリジェクトされるので、私は4文字で作りました。
②フォントを選ぶ
イラストに合うお好きなものを選んでOKです。
③サイズを決める
大きすぎると画像に文字数が入らないし、小さいとみずらいので、ダミーテキスト入力して確認して決めてください。
④縦か横を選ぶ
縦だと全角文字になります。
⑤ダミーテキスト
ダミーテキストにいろいろな単語を入力してイメージを確認します
園園園園とか難しい漢字の集合体もちゃんと反映されるかな?
申請するときは※※※とか⭐︎⭐︎⭐︎と入力してください
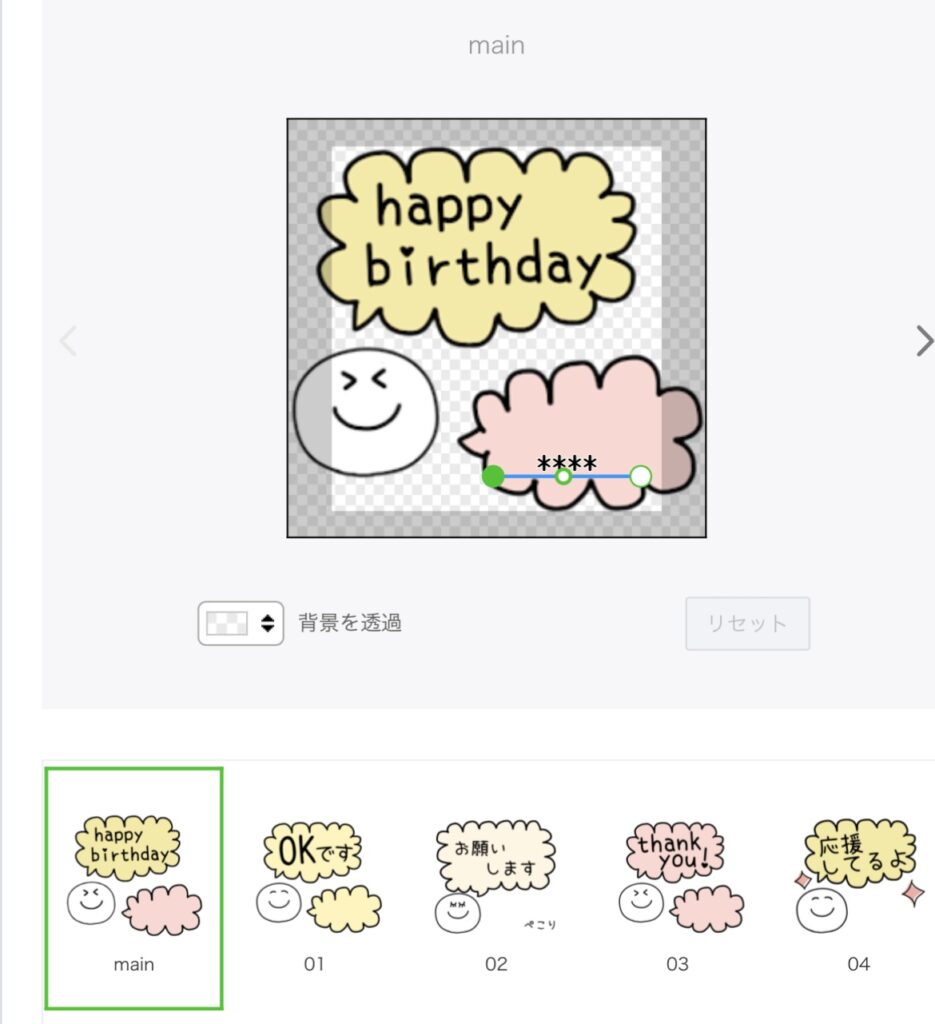
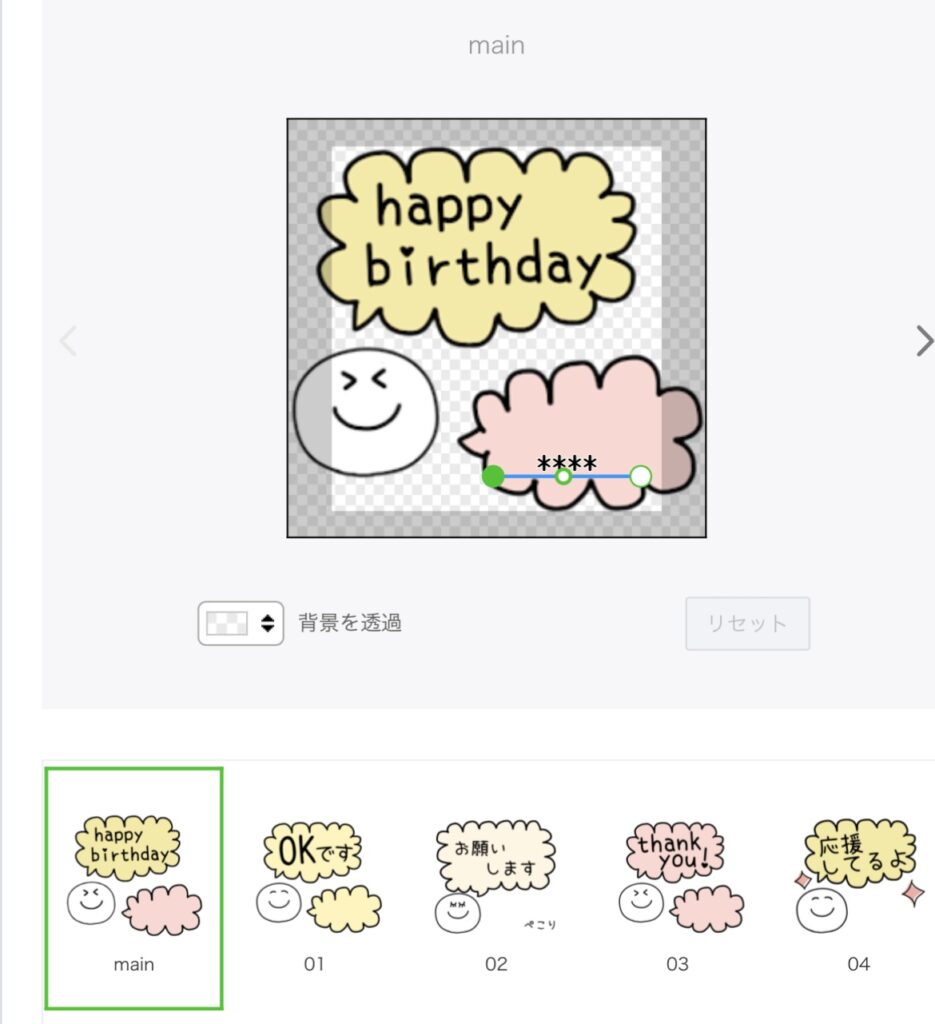
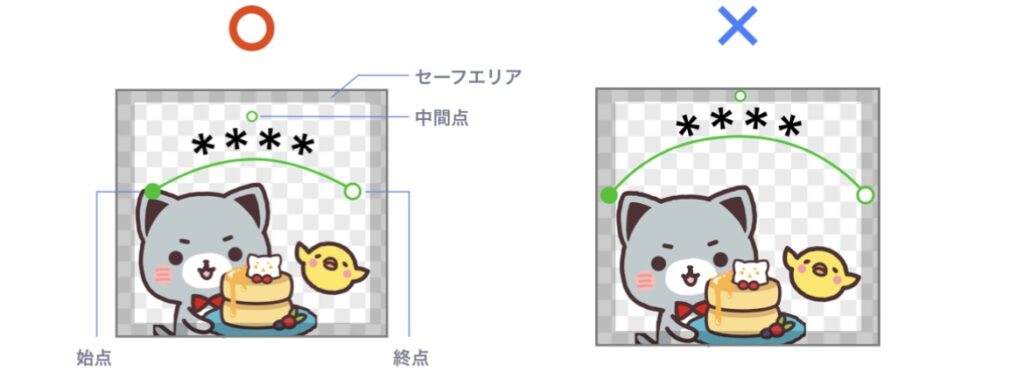
テキストの位置
緑の線を指で動かすのですが、思ったように動かず手こずりました。少しずつ動かすと良いです。
真ん中の丸はカーブを作ります。端の丸で長さの調節をします。
緑の線は直線になると青い線に変わります。
ポイント


余白
最後に言葉を入力する場所の設定をするので、画像を作るときに余白を作っておいてください。余白は多めにあける。
私は余白が少なく苦労しました。
緑の線の長さは長めに設定する
短いと文字数が入りきらないことがあります。自分が思うより長めに!
グレーの枠ギリギリにならない
余裕を持って線の位置を設定してください。
LINEクリエーターズマーケット
設定が終わったら、リクエストします。
まとめ
私は3回リジェクトされ、心が折れそうになりましたが無事に販売することができました!


カスタムスタンプはChromeやFirefoxが推奨されてますが、iPhoneでも作ることができました。
線を動かすのは慣れが必要ですが、ぜひ自分だったらこんな言葉入れたいなーと想像しながら作ってみてくださいね。




コメント